Let’s create a Card Mouse Hover Effect using HTML, CSS, and JavaScript. This project will feature interactive cards that respond to mouse hover events, adding animations or visual transformations to engage the user.
We’ll use HTML to structure the cards, CSS to style them, and JavaScript to add dynamic hover effects, such as moving the card or changing its appearance when the mouse hovers over it.
Let’s get started on building the Card Mouse Hover Effect. Whether you’re a beginner or an experienced developer, this project will help enhance your web development skills and create engaging, interactive elements for your website.
HTML :
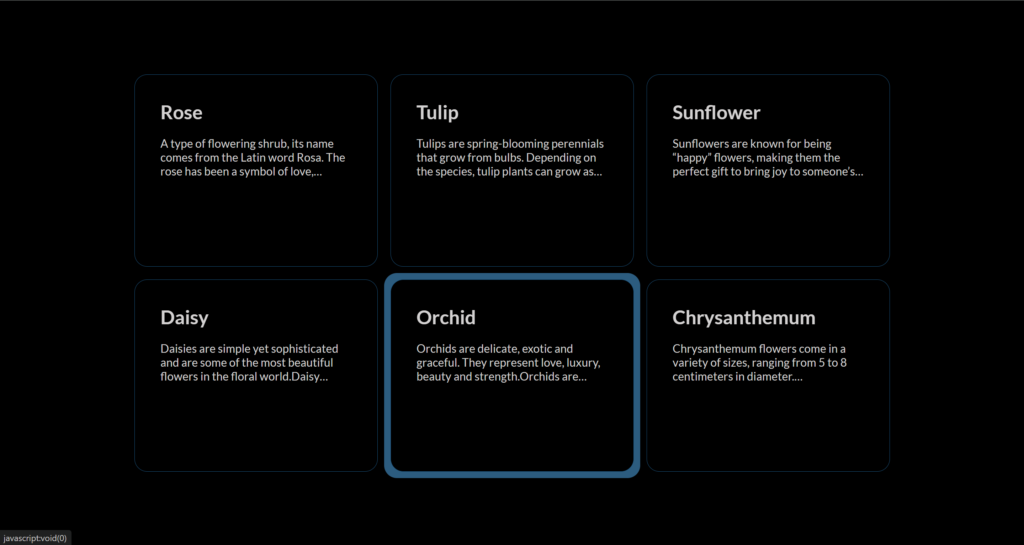
This code creates a webpage that displays a series of cards, each representing a different flower with a detailed description of it. The structure includes an HTML document with links to external CSS and JavaScript files for styling and behavior. Each card contains a title and a descriptive paragraph about flowers like roses, tulips, and sunflowers, with the layout designed to be responsive and visually appealing. The cards have a hover effect and are structured within a section using divs and classes for easy styling.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./style.css">
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,100;0,300;0,400;0,700;0,900;1,100;1,300;1,400;1,700;1,900&display=swap" rel="stylesheet">
<title>Card Mouse Hover Effect</title>
</head>
<body>
<section>
<div class="container max-w-5xl mx-auto px-8">
<div class="card-wraper">
<div class="background" id="background"></div>
<a href="javascript:void(0)" class="card relative group block p-2 h-full w-full">
<div class="card-main">
<div class="card-inner">
<div>
<h3>Rose</h3>
<p>A type of flowering shrub, its name comes from the Latin word Rosa. The rose has been
a symbol of love, beauty, war, and
politics. The rose plant can be erect shrubs, climbing, or trailing, with stems that
are often armed with sharp
prickles. Flowers vary in size and shape and are usually large and showy, in colors
ranging from white through yellows
and reds. Most species are native to Asia, with smaller numbers native to Europe,
North America, and northwestern
Africa.Roses are often grown as ornamental plants for their beautiful and sometimes
fragrant flowers. They are popular garden
plants but are sometimes grown indoors and are used as cut flowers.The rose species,
China rose (Rosa chinensis), has been used in traditional Chinese medicine. The
roots and fruits are
used for arthritis, joint pains, coughs, and skin wounds and infections. The flower
buds are used to stimulate blood
flow and help with chest and abdominal pain.Rose water is commonly used in Middle
Eastern and Indian cooking, especially in sweets such as baklava, nougat, and
Turkish delight.</p>
</div>
</div>
</div>
</a>
<a href="javascript:void(0)" class="card relative group block p-2 h-full w-full">
<div class="card-main">
<div class="card-inner">
<div>
<h3>Tulip</h3>
<p>Tulips are spring-blooming perennials that grow from bulbs. Depending on the species,
tulip plants can grow as short as
4 inches (10 cm) or as high as 28 inches (71 cm). The tulip's large flowers usually
bloom on scapes or subscapose stems
that lack bracts. Most tulips produce only one flower per stem, but a few species
bear multiple flowers on their scapes
(e.g., Tulipa turkestanica). The showy, generally cup- or star-shaped tulip flower
has three petals and three sepals,
which are often termed tepals because they are nearly identical.Tulip bulbs are
measured in centimeters around the "waist" of the bulb. Longfield Gardens supplies
tulip bulbs that are
at least 12cm in circumference. This ensures you will always get the biggest,
brightest blooms.Tulip bulbs should be planted in mid to late fall, any time after
the first frost and before the ground freezes. For
best results, plant the bulbs within a month after you receive them.Plant tulip
bulbs 6" to 8" deep and 4" to 5" apart on center. You may plant the bulbs
individually, or can dig out a
larger area and plant a number of bulbs at once. Position the bulbs with the pointy
end up and then cover them with
soil. Fall and winter rains usually provide adequate moisture. Water only if the
weather is very dry.</p>
</div>
</div>
</div>
</a>
<a href="javascript:void(0)" class="card relative group block p-2 h-full w-full">
<div class="card-main">
<div class="card-inner">
<div>
<h3>Sunflower</h3>
<p>Sunflowers are known for being “happy” flowers, making them the perfect gift to bring
joy to someone’s (or your) day.The common sunflower has a green erect stem covered
in coarse hairs, growing on average around 2m tall. The leaves are
broad, with serrated edges, and are alternately arranged on the stem. The ‘flower’
of the common sunflower is actually a
pseudanthium, or flowerhead, made up of many small flowers. The outer yellow
‘petals’ on the flowerhead are known as ray
flowers and are made up of multiple petals fused together. Ray petals are usually
yellow but can sometimes be red or
orange. The black-brown flowers in the centre of the head, called disk flowers, grow
in a spiral formation, and mature
into sunflower seeds over time.Sunflower seeds are processed to create sunflower
oil, a cooking oil that is both cheap to produce and high in
unsaturated fats.Sunflower seeds are eaten both raw and roasted as a snack. They can
also be processed to create sunflower butter, an
alternative to peanut butter.Sunflower oil can be processed into margarine.Some
Native American peoples use ground sunflower seeds to make bread-like products.Did
you know? Sunflower petals are edible, but they aren't widely eaten due to their
flavour.</p>
</div>
</div>
</div>
</a>
<a href="javascript:void(0)" class="card relative group block p-2 h-full w-full">
<div class="card-main">
<div class="card-inner">
<div>
<h3>Daisy</h3>
<p>Daisies are simple yet sophisticated and are some of the most beautiful flowers in
the floral world.Daisy plants often grow to about 2 to 3 feet (61 to 91 centimeters)
tall. The flowers grow on long stalks. Two types of
flower make up each flower head. Ray flowers are what people call petals. The ray
flowers may be long or short. Tiny
disk flowers make up the center. The center may be flat or rounded. Depending on the
type of daisy, the flower heads are
from 1 to 4 inches (2.5 to 10 centimeters) wide.Oxeye and Shasta daisies have a ring
of white ray flowers around a bright yellow center. The ray flowers of the English
daisy may be white, purple, pink, or red.With its soft, pearly white petals
radiating from a golden center, the Shasta daisy is a timeless classic. Not is it
only one of the largest daisies, but it is also one of the easiest to grow and care
for. Plus, you can enjoy its hearty
blooms season after season.The sweet simplicity and genuine beauty of the daisy have
made the flower an international emblem of innocence and
purity. Its fresh, crisp appearance has come to symbolize new beginnings, and its
bright, spirit-lifting colors are
known to spread happiness like wildfire. It’s for these reasons that daisies make
the perfect gifts and decorations for
celebrating all of life’s biggest milestone events.</p>
</div>
</div>
</div>
</a>
<a href="javascript:void(0)" class="card relative group block p-2 h-full w-full">
<div class="card-main">
<div class="card-inner">
<div>
<h3>Orchid</h3>
<p>Orchids are delicate, exotic and graceful. They represent love, luxury, beauty and
strength.Orchids are plants prized for their beautiful and unique flowers. Orchids
make up one of the world’s largest plant
families, with between 15,000 and 35,000 species, or types. Many people grow orchids
as a hobby.
Orchids grow in most parts of the world except for the areas near the North and
South poles. Most orchids prefer warm,
tropical areas. Orchids can grow in soil, completely underground, or on other plants
or rocks. The species that grow on
other plants or rocks do not have their roots in soil. Instead, their roots dangle
in the air or cling to the plant or
rock. They get moisture and nutrients from rainwater, rotting plant matter, or the
air.
Orchid plants can measure from less than an inch (2.5 centimeters) to more than 15
feet (4.6 meters) tall. There can be
a single flower or clusters. The flowers can be as small as 0.1 inch (2.5
millimeters) or as large as 15 inches (38
centimeters) across. They can be almost any color, and some have spots or streaks.
Many have a strong fragrance, or
smell, but some have no fragrance at all.
The flavoring known as vanilla comes from the seedpods of some orchid plants. It is
used in baked goods and beverages,
and it is an ingredient in perfumes as well.</p>
</div>
</div>
</div>
</a>
<a href="javascript:void(0)" class="card relative group block p-2 h-full w-full">
<div class="card-main">
<div class="card-inner">
<div>
<h3>Chrysanthemum</h3>
<p>Chrysanthemum flowers come in a variety of sizes, ranging from 5 to 8 centimeters in
diameter. Chrysanthemums are
composite flowers that grow in varying petal arrangements, with some types having a
daisy-like structure, others having
a rounder, pompom-like appearance, and even some blooms with quill-like petals. The
blossoms also have varying hues,
from white and light yellow to deep burgundies and purples. Chrysanthemums have a
sweet and floral scent with notes of
menthol that clear the nasal passages. The flavor profile of Chrysanthemums may
differ depending on the variety, but
commonly the blossoms have bitter and floral nuances with sweet and peppery
undertones.Chrysanthemum flower is the generalized term for thousands of commonly
grown perennials, affectionately known as mums.
These species of flowering plants are members of the daisy family and bloom in a
vast array of colors and shapes. All
mum flowers are edible, with the most common variety, pictured above, being Garland
chrysanthemums, botanically
classified as Chrysanthemum coronarium. This variety is also grown for its leafy
greens and succulent stems, known as
Shungiku in many Asian cultures. Garland chrysanthemums are one of the only
varieties whose greens are edible. Other
species of Chrysanthemum greens can cause contact dermatitis when handled without
gloves and may result in digestive
irritation when consumed. Chrysanthemum flowers produce a natural pesticide that
helps with pest control in home gardens
but is also toxic to household pests. Throughout history, Chrysanthemums have been a
symbol of love, life, and rebirth.
They are often gifted at baby showers and birthdays and are placed as offerings to
the Goddess Lakshmi during Diwali
Puja in Hindu culture. Mums are one of the most used edible flowers today, elevating
the color, texture, dimension, and
flavor of many different culinary creations.</p>
</div>
</div>
</div>
</a>
</div>
</div>
</section>
<script src="./script.js"></script>
</body>
</html>
CSS :
This code defines a webpage layout with responsive design. It resets margins and paddings globally and applies a “border-box” model to ensure padding and borders are included in element sizes. The body has a full-screen height with hidden horizontal overflow, a black background, and light gray text. Sections fill the height of the viewport, and a centered container holds content with flexible alignment. The .card-wraper uses a grid to display content cards, adjusting the number of columns based on screen size. The cards have hover effects and contain images and text that are styled for a neat, consistent look across various devices using media queries.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100svh;
overflow-x: hidden;
background-color: #000;
color: #e7e7e7;
font-family: "Lato", sans-serif;
font-weight: 400;
}
section {
height: 100%;
}
.container {
max-width: 1200px;
margin: 0 auto;
padding: 40px 0;
display: flex;
align-items: center;
justify-content: center;
height: 100%;
min-height: 710px;
}
h3 {
font-size: 30px;
margin-bottom: 20px;
font-weight: 600;
color: #d3d1d1;
}
p {
font-size: 18px;
font-weight: 400;
color: #d3d1d1;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
a.zoomed p {
-webkit-line-clamp: unset;
}
a.zoomed .card-inner {
overflow: auto;
}
a.opacity-0 {
opacity: 0;
}
.overflow {
overflow: hidden;
}
.overflow .background {
opacity: 0 !important;
}
.background {
background-color: #2c5c7f;
border-radius: 20px;
position: absolute;
transition: all 0.4s ease-in-out;
opacity: 0;
}
.card-wraper {
display: grid;
grid-template-columns: repeat(3, minmax(0, 1fr));
justify-content: space-between;
}
a.card {
text-decoration: none;
height: 100%;
width: 100%;
display: inline-block;
position: relative;
padding: 10px;
}
.card-main {
border: 1px solid #1a5582;
padding: 40px;
width: 100%;
height: 100%;
min-height: 300px;
border-radius: 20px;
overflow: hidden;
background-color: #000;
}
.card:hover .card-main {
position: relative;
z-index: 20;
}
.card-inner {
position: relative;
z-index: 50;
height: 100%;
}
.card-inner div {
height: 100%;
}
img {
height: 100%;
width: 100%;
}
@media screen and (max-width: 1199px) {
.container {
max-width: 960px;
}
}
@media screen and (max-width: 991px) {
body {
height: 100%;
}
.container {
max-width: 720px;
display: block;
}
.card-wraper {
grid-template-columns: repeat(2, minmax(0, 1fr));
}
}
@media screen and (max-width: 767px) {
.container {
max-width: 520px;
}
.card-wraper {
grid-template-columns: repeat(2, minmax(0, 1fr));
}
.card-main {
padding: 30px 20px;
}
a.card {
padding: 6px;
}
}
@media screen and (max-width: 575px) {
.container {
max-width: 100%;
}
.card-wraper {
grid-template-columns: repeat(1, minmax(0, 1fr));
}
.card-main {
padding: 40px;
}
a.card {
padding: 10px;
}
}
JavaScript:
This code sets up an interactive effect for cards on a webpage. When the page loads, it remembers the last hovered card using localStorage and sets a background for it. As you hover over each card, the background adjusts its size and position to match the card, and the opacity changes to give a fading effect. When you click a card, it zooms in, filling most of the screen, and other cards fade out. Clicking the zoomed card again returns it to its normal size. The effect is controlled by adjusting CSS properties like transform, opacity, and position.
document.addEventListener("DOMContentLoaded", function () {
var cards = document.querySelectorAll("a.card");
var background = document.querySelector(".background");
// Store the index of the last hovered card
var lastHoveredCardIndex = localStorage.getItem("lastHoveredCardIndex") || 0;
// Set the background to the last hovered card by default
var cardRect = cards[lastHoveredCardIndex].getBoundingClientRect();
var x = cardRect.left + window.scrollX + cardRect.width / 2;
var y = cardRect.top + window.scrollY + cardRect.height / 2;
background.style.width = cardRect.width + "px";
background.style.height = cardRect.height + "px";
background.style.transform = `translate(${x - cardRect.width / 2}px, ${
y - cardRect.height / 2
}px)`;
background.style.opacity = "0"; // Set opacity to 0 when the page loads
cards.forEach(function (card, index) {
card.addEventListener("mouseenter", function (e) {
// If the card is zoomed in, return early to prevent the hover effect
if (card.classList.contains("zoomed")) {
return;
}
var rect = card.getBoundingClientRect();
x = rect.left + window.scrollX + rect.width / 2;
y = rect.top + window.scrollY + rect.height / 2;
background.style.width = rect.width + "px";
background.style.height = rect.height + "px";
background.style.transform = `translate(${x - rect.width / 2}px, ${
y - rect.height / 2
}px)`;
background.style.opacity = "1"; // Change opacity to 1 when a card is hovered over
background.style.top = "0%";
background.style.left = "0%";
background.style.transformOrigin = "center";
// Store the index of the hovered card
localStorage.setItem("lastHoveredCardIndex", index);
});
card.addEventListener("mouseleave", function (e) {
background.style.opacity = "0"; // Change opacity back to 0 when the mouse leaves a card
// Reset the background size when the mouse leaves the card
background.style.width = "0px";
background.style.height = "0px";
});
card.addEventListener("click", function () {
if (card.classList.contains("zoomed")) {
card.classList.remove("zoomed");
card.style.transform = "none";
card.style.position = "relative";
card.style.width = "unset";
card.style.height = "unset";
card.style.top = "0";
card.style.left = "0";
card.style.zIndex = "0";
// Remove the 'overflow' class from the body when a card is unzoomed
document.body.classList.remove("overflow");
// Remove the 'opacity-0' class from other <a> tags when a card is unzoomed
cards.forEach(function (otherCard) {
if (otherCard !== card) {
otherCard.classList.remove("opacity-0");
}
});
} else {
card.classList.add("zoomed");
card.style.position = "fixed";
card.style.top = "50%";
card.style.left = "50%";
requestAnimationFrame(function () {
card.style.transform = "translate(-50%, -50%)";
});
card.style.width = "90vw";
card.style.height = "90vh";
card.style.zIndex = "1000";
// Add the 'overflow' class to the body when a card is zoomed
document.body.classList.add("overflow");
// Add the 'opacity-0' class to other <a> tags when a card is zoomed
cards.forEach(function (otherCard) {
if (otherCard !== card) {
otherCard.classList.add("opacity-0");
}
});
}
});
});
});
In conclusion, creating a Card Mouse Hover Effect using HTML, CSS, and JavaScript has been an exciting and rewarding project. By combining these technologies, we’ve developed interactive and visually appealing cards that enhance user engagement through smooth hover animations.
If your project has problems, don’t worry. Just click to download the source code and face your coding challenges with excitement. Have fun coding!