A portfolio website is a perfect way to showcase your work, skills, and projects professionally. In this project, we’ll build a fully responsive portfolio using HTML, CSS, and JavaScript. It will include key sections like About, Projects, Skills, and Contact, ensuring a smooth and engaging user experience.
We’ll use HTML for structure, CSS to style and make it mobile-friendly, and JavaScript to add interactive features like smooth scrolling, animations, and a dynamic theme switcher. Whether you’re just starting or looking to upgrade your portfolio, this project is a great way to practice and build an impressive personal website. Let’s bring your work to life!
Download Project file at end 🔥
HTML :
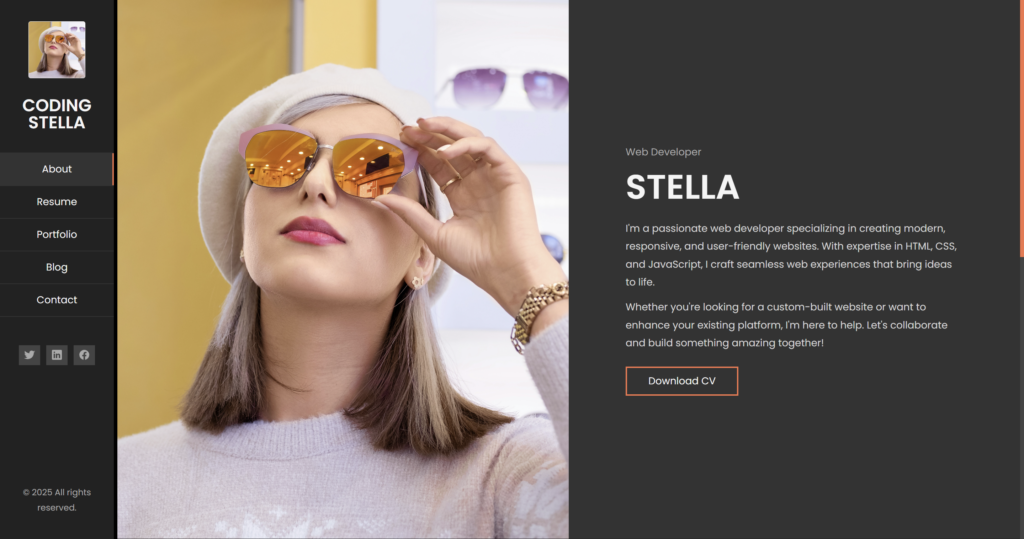
This HTML code creates a responsive resume/portfolio website. It has a sidebar navigation, and sections for About, Resume, Portfolio, Blog, and Contact. Each section has its own content like text, images, skills, and forms. It uses CSS for styling and includes JavaScript for interactivity. Ionicons are used for icons.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resume / Portfolio Template</title>
<!-- Custom CSS Link -->
<link rel="stylesheet" href="./asstets/style.css">
<!-- Google font link -->
<link
href="https://fonts.googleapis.com/css?family=Poppins:100,100italic,200,200italic,300,300italic,regular,italic,500,500italic,600,600italic,700,700italic,800,800italic,900,900italic"
rel="stylesheet" />
</head>
<body>
<!-- Main Container -->
<div class="container">
<!-- nav for mobile -->
<nav class="nav-mobile">
<div class="navbar-brand">
<img src="./asstets/images/logo.jpg" alt="" class="brand-img">
<h1 class="brand-name">John Doe</h1>
</div>
<ion-icon name="menu-outline" class="menu-toggler"></ion-icon>
</nav>
<!-- sidebar structure -->
<div class="side-bar">
<img src="./asstets/images/logo.jpg" alt="" class="brand-img">
<h1 class="brand-name">John <br>Doe</h1>
<!-- navbar -->
<nav>
<ul class="nav">
<li><a href="#" class="active">About</a></li>
<li><a href="#">Resume</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<!-- social link -->
<div class="social-btn-groups">
<a href="#" class="btn">
<ion-icon name="logo-twitter"></ion-icon>
</a>
<a href="#" class="btn">
<ion-icon name="logo-linkedin"></ion-icon>
</a>
<a href="#" class="btn">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</div>
<!-- sidebar footer -->
<footer class="side-bar-footer">
<p class="copyright">© 2025 All rights<br>reserved.</p>
</footer>
</div>
<!-- about section structure -->
<section class="about page active">
<!-- about section hero structure -->
<div class="hero">
<div class="hero-img-bx">
<img src="./asstets/images/hero.jpg" alt="">
</div>
<div class="hero-content">
<div class="hero-content-wrapper">
<p class="title">Web Developer</p>
<h1 class="name">John Doe</h1>
<div class="desc">
<p>Praesent sed aliquam arcu, non accumsan neque. In odio ante, vulputate ac magna vel,
pharetra
lobortis quam. Duis enim tortor, egestas et felis id, lobortis malesuada magna. Nunc sit amet sagittis
nisi,
eu semper nisl. Cras ut dictum nisl. Donec tincidunt eget orci.</p>
<p>Aliquam mollis, leo nec commodo facilisis, turpis lorem dapibus erat, sed consectetur nunc nulla ac
elit.
Suspendisse dictum id dui mollis auctor. Etiam id sapien neque. Cras nec rhoncus sem. Mauris metus
ligula,
varius vel iaculis at, pulvinar tincidunt magna.</p>
</div>
<a href="#" class="btn-primary">Download CV</a>
</div>
</div>
</div>
<!-- about section service structure -->
<div class="about-inner">
<div class="service">
<h2>What I Do</h2>
<div class="grid-item">
<div class="item">
<div class="item-icon">
<ion-icon name="storefront-outline"></ion-icon>
</div>
<div class="item-wrapper">
<h3>Ecommerce</h3>
<p>Pellentesque pellentesque, ipsum sit amet auctor accumsan, odio tortor bibendum massa, sit amet
ultricies
ex lectus scelerisque nibh. Ut non sodales odio.</p>
</div>
</div>
<div class="item">
<div class="item-icon">
<ion-icon name="reader-outline"></ion-icon>
</div>
<div class="item-wrapper">
<h3>Copywriter</h3>
<p>Pellentesque pellentesque, ipsum sit amet auctor accumsan, odio tortor bibendum massa, sit amet
ultricies
ex lectus scelerisque nibh. Ut non sodales odio.</p>
</div>
</div>
<div class="item">
<div class="item-icon">
<ion-icon name="desktop-outline"></ion-icon>
</div>
<div class="item-wrapper">
<h3>Web Design</h3>
<p>Pellentesque pellentesque, ipsum sit amet auctor accumsan, odio tortor bibendum massa, sit amet
ultricies
ex lectus scelerisque nibh. Ut non sodales odio.</p>
</div>
</div>
<div class="item">
<div class="item-icon">
<ion-icon name="file-tray-stacked-outline"></ion-icon>
</div>
<div class="item-wrapper">
<h3>Management</h3>
<p>Pellentesque pellentesque, ipsum sit amet auctor accumsan, odio tortor bibendum massa, sit amet
ultricies
ex lectus scelerisque nibh. Ut non sodales odio.</p>
</div>
</div>
</div>
</div>
<!-- about section testimonials structure -->
<div class="testimonials">
<h2>Testimonials</h2>
<div class="testimonials-row">
<div class="testimonials-content">
<div class="testimonials-text">
<blockquote><i>Nam tempor commodo mi id sodales. Aenean sit amet nibh nec sapien consequat porta a sit
amet
diam.</i></blockquote>
</div>
<div class="testimonials-author">
<img src="./asstets/images/testimonial-1.jpg" alt="" class="author-img">
<div class="author-info">
<h4 class="author-name">John Doe</h4>
<p class="author-title">Web Developer</p>
</div>
</div>
</div>
<div class="testimonials-content">
<div class="testimonials-text">
<blockquote><i>Nam tempor commodo mi id sodales. Aenean sit amet nibh nec sapien consequat porta a sit
amet
diam.</i></blockquote>
</div>
<div class="testimonials-author">
<img src="./asstets/images/testimonial-2.jpg" alt="" class="author-img">
<div class="author-info">
<h4 class="author-name">John Doe</h4>
<p class="author-title">Web Developer</p>
</div>
</div>
</div>
</div>
</div>
<!-- about section clients structure -->
<div class="clients">
<h2>Clients</h2>
<div class="clients-row">
<img src="./asstets/images/client-1.png" alt="">
<img src="./asstets/images/client-2.png" alt="">
<img src="./asstets/images/client-3.png" alt="">
<img src="./asstets/images/client-4.png" alt="">
<img src="./asstets/images/client-5.png" alt="">
<img src="./asstets/images/client-6.png" alt="">
</div>
</div>
</div>
</section>
<!-- resume section structure -->
<section class="resume page">
<h1 class="section-heading">Resume</h1>
<h4 class="section-sub-heading">5 Years of Experience</h4>
<div class="resume-row">
<div class="wrapper">
<!-- education structure -->
<div class="edu">
<h2>Education</h2>
<div class="grid-item">
<h4 class="year">2019</h4>
<h4 class="edu-name">Fronted Development</h4>
<p class="company">University of Studies</p>
<p class="edu-desc">Maecenas finibus nec sem ut imperdiet. Ut tincidunt est ac dolor aliquam sodales.
Phasellus sed mauris hendrerit,
laoreet sem in, lobortis ante.</p>
<div class="divider"></div>
</div>
<div class="grid-item">
<h4 class="year">2018</h4>
<h4 class="edu-name">Graphics Design</h4>
<p class="company">University of Studies</p>
<p class="edu-desc">Aliquam tincidunt malesuada tortor vitae iaculis. In eu turpis iaculis, feugiat risus
quis, aliquet urna. Quisque
fringilla mollis risus, eu pulvinar dolor.</p>
<div class="divider"></div>
</div>
</div>
<!-- experience structure -->
<div class="exp">
<h2>Experience</h2>
<div class="grid-item">
<h4 class="year">2020 - Current</h4>
<h4 class="exp-name">Lead Software Engineer</h4>
<p class="company">Google</p>
<p class="exp-desc">Praesent dignissim sollicitudin justo, sed elementum quam lacinia quis. Phasellus
eleifend tristique posuere. Sed vitae
dui nec magna.</p>
<div class="divider"></div>
</div>
<div class="grid-item">
<h4 class="year">2016 - 2020</h4>
<h4 class="exp-name">Senior Software Engineer</h4>
<p class="company">Facebook</p>
<p class="exp-desc">Maecenas tempus faucibus rutrum. Duis eu aliquam urna. Proin vitae nulla tristique,
ornare felis id, congue libero. Nam
volutpat euismod quam.</p>
<div class="divider"></div>
</div>
<div class="grid-item">
<h4 class="year">2013 - 2016</h4>
<h4 class="exp-name">Junior Software Engineer</h4>
<p class="company">Amazon</p>
<p class="exp-desc">Duis mollis nunc quis quam viverra venenatis. Nulla nulla arcu, congue vitae nunc ac,
sodales ultricies diam. Nullam
justo leo, tincidunt sit amet.</p>
<div class="divider"></div>
</div>
</div>
</div>
<div class="wrapper">
<!-- design skill structure -->
<div class="design-skill">
<h2>Design Skills</h2>
<div class="progress-detail">
<div class="progress-name">Web Design</div>
<div class="progress-percent">95%</div>
</div>
<div class="progress-bar">
<div class="progress" style="width: 95%"></div>
</div>
<div class="progress-detail">
<div class="progress-name">Print Design</div>
<div class="progress-percent">65%</div>
</div>
<div class="progress-bar">
<div class="progress" style="width: 65%"></div>
</div>
<div class="progress-detail">
<div class="progress-name">Logo Design</div>
<div class="progress-percent">80%</div>
</div>
<div class="progress-bar">
<div class="progress" style="width: 80%"></div>
</div>
<div class="progress-detail">
<div class="progress-name">Graphics Design</div>
<div class="progress-percent">90%</div>
</div>
<div class="progress-bar">
<div class="progress" style="width: 90%"></div>
</div>
</div>
<!-- coding skill structure -->
<div class="coding-skill">
<h2>Coding Skills</h2>
<div class="progress-detail">
<div class="progress-name">JavaScript</div>
<div class="progress-percent">90%</div>
</div>
<div class="progress-bar">
<div class="progress" style="width: 90%"></div>
</div>
<div class="progress-detail">
<div class="progress-name">MongoDB</div>
<div class="progress-percent">70%</div>
</div>
<div class="progress-bar">
<div class="progress" style="width: 70%"></div>
</div>
<div class="progress-detail">
<div class="progress-name">Python</div>
<div class="progress-percent">60%</div>
</div>
<div class="progress-bar">
<div class="progress" style="width: 60%"></div>
</div>
<div class="progress-detail">
<div class="progress-name">React/Redux</div>
<div class="progress-percent">50%</div>
</div>
<div class="progress-bar">
<div class="progress" style="width: 50%"></div>
</div>
<div class="progress-detail">
<div class="progress-name">HTML/CSS</div>
<div class="progress-percent">100%</div>
</div>
<div class="progress-bar">
<div class="progress" style="width: 100%"></div>
</div>
<div class="progress-detail">
<div class="progress-name">Bootstrap</div>
<div class="progress-percent">95%</div>
</div>
<div class="progress-bar">
<div class="progress" style="width: 95%"></div>
</div>
</div>
</div>
</div>
<a href="#" class="btn-primary">Download CV</a>
</section>
<!-- portfolio section structure -->
<section class="portfolio page">
<h1 class="section-heading">Portfolio</h1>
<h4 class="section-sub-heading">My Works</h4>
<ul class="filter-box">
<li class="filter-item active">All</li>
<li class="filter-item">Media</li>
<li class="filter-item">Mockups</li>
<li class="filter-item">SoundCloud</li>
<li class="filter-item">Vimeo Videos</li>
<li class="filter-item">YouTube Videos</li>
</ul>
<div class="portfolio-items-group">
<div class="portfolio-item active">
<img src="./asstets/images/1.jpg" alt="" class="item-img">
<h4 class="item-name">SoundCloud Audio</h4>
<div class="item-icon">
<ion-icon name="volume-high"></ion-icon>
</div>
<div class="item-category">SoundCloud</div>
</div>
<div class="portfolio-item active">
<img src="./asstets/images/2.jpg" alt="" class="item-img">
<h4 class="item-name">Media Project 1</h4>
<div class="item-icon">
<ion-icon name="film"></ion-icon>
</div>
<div class="item-category">Media</div>
</div>
<div class="portfolio-item active">
<img src="./asstets/images/3.jpg" alt="" class="item-img">
<h4 class="item-name">Vimeo Video 1</h4>
<div class="item-icon">
<ion-icon name="videocam"></ion-icon>
</div>
<div class="item-category">Vimeo Videos</div>
</div>
<div class="portfolio-item active">
<img src="./asstets/images/4.jpg" alt="" class="item-img">
<h4 class="item-name">Media Projct 2</h4>
<div class="item-icon">
<ion-icon name="film"></ion-icon>
</div>
<div class="item-category">Media</div>
</div>
<div class="portfolio-item active">
<img src="./asstets/images/5.jpg" alt="" class="item-img">
<h4 class="item-name">Mockup Design 1</h4>
<div class="item-icon">
<ion-icon name="image"></ion-icon>
</div>
<div class="item-category">Mockups</div>
</div>
<div class="portfolio-item active">
<img src="./asstets/images/6.jpg" alt="" class="item-img">
<h4 class="item-name">YouTube Video 1</h4>
<div class="item-icon">
<ion-icon name="videocam"></ion-icon>
</div>
<div class="item-category">YouTube Videos</div>
</div>
</div>
</section>
<!-- blog section structure -->
<section class="blog page">
<h1 class="section-heading">Blog</h1>
<h4 class="section-sub-heading">My Diary</h4>
<div class="blog-container">
<div class="blog-post">
<div class="blog-img-box">
<img src="./asstets/images/blog_post_1.jpg" alt="">
</div>
<div class="blog-category">UI</div>
<div class="blog-info">
<p class="publish-date">06 Apr 2021</p>
<a href="#" class="blog-title">Best Practices for Animated Progress Indicators</a>
</div>
</div>
<div class="blog-post">
<div class="blog-img-box">
<img src="./asstets/images/blog_post_2.jpg" alt="">
</div>
<div class="blog-category">E-Commerce</div>
<div class="blog-info">
<p class="publish-date">06 Apr 2021</p>
<a href="#" class="blog-title">Designing the Perfect Feature Comparison Table</a>
</div>
</div>
<div class="blog-post">
<div class="blog-img-box">
<img src="./asstets/images/blog_post_3.jpg" alt="">
</div>
<div class="blog-category">E-Commerce</div>
<div class="blog-info">
<p class="publish-date">06 Apr 2021</p>
<a href="#" class="blog-title">An Overview of E-Commerce Platforms</a>
</div>
</div>
<div class="blog-post">
<div class="blog-img-box">
<img src="./asstets/images/blog_post_5.jpg" alt="">
</div>
<div class="blog-category">Design</div>
<div class="blog-info">
<p class="publish-date">06 Apr 2021</p>
<a href="#" class="blog-title">Why I Switched to Sketch For UI Design</a>
</div>
</div>
<div class="blog-post">
<div class="blog-img-box">
<img src="./asstets/images/blog_post_6.jpg" alt="">
</div>
<div class="blog-category">UI</div>
<div class="blog-info">
<p class="publish-date">06 Apr 2021</p>
<a href="#" class="blog-title">Creative and Innovative Navigation Designs</a>
</div>
</div>
<div class="blog-post">
<div class="blog-img-box">
<img src="./asstets/images/blog_post_1.jpg" alt="">
</div>
<div class="blog-category">Design</div>
<div class="blog-info">
<p class="publish-date">06 Apr 2021</p>
<a href="#" class="blog-title">6 Easy Steps to Better Icon Design</a>
</div>
</div>
</div>
</section>
<!-- contact section structure -->
<section class="contact page">
<h1 class="section-heading">Contact</h1>
<h4 class="section-sub-heading">Get in Touch</h4>
<div class="contact-info">
<div class="info-box">
<ion-icon name="call-outline"></ion-icon>
<p>123-456-7890</p>
</div>
<div class="info-box">
<ion-icon name="location-outline"></ion-icon>
<p>California</p>
</div>
<div class="info-box">
<ion-icon name="mail-outline"></ion-icon>
<p>john@doe.com</p>
</div>
<div class="info-box">
<ion-icon name="checkmark-circle-outline"></ion-icon>
<p>Hire Available</p>
</div>
</div>
<div class="contact-form">
<form action="">
<div class="form-grid">
<div class="grid-left">
<input type="text" required placeholder="Full Name">
<input type="email" required placeholder="Email Address">
<input type="text" required placeholder="Subject">
</div>
<div class="grid-right">
<textarea placeholder="Message"></textarea>
</div>
</div>
<a href="#" class="btn-primary">Send message</a>
</form>
</div>
</section>
</div>
<!-- Custom JS Link -->
<script src="./asstets/script.js"></script>
<!-- ionicon CDN -->
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>
CSS :
This CSS styles a resume/portfolio website with dark backgrounds, orange accents, and clean typography. It handles layout, responsiveness, hover effects, and transitions for sections like About, Resume, Portfolio, Blog, and Contact.
/* Variables */
:root {
/* Background Colors */
--background-dark-100: #000000;
--background-dark-90: #222222;
--background-dark-95: #282828;
--background-dark-80: #333333;
--background-dark-70: #444444;
--background-orange: #ff714a;
--background-dark-60: #666666;
/* Text Colors */
--color-white-100: #ffffff;
--color-white-95: #f5f5f5;
--color-white-80: #d5d5d5;
--color-white-60: #aaaaaa;
--color-white-70: #bbbbbb;
/* Font Size */
--font-size-48: 48px;
--font-size-24: 24px;
--font-size-21: 21px;
--font-size-18: 18px;
--font-size-14: 14px;
--font-size-12: 12px;
--font-size-11: 11px;
--font-size-30: 30px;
--font-size-16: 16px;
--font-size-13: 13px;
/* Others */
--transition-default: 0.25s ease;
}
/* custom scrollbar style */
::-webkit-scrollbar {
width: 6px;
}
::-webkit-scrollbar-track {
background: var(--background-dark-70);
}
::-webkit-scrollbar-thumb {
background: var(--background-orange);
}
/* Reset & Default Style */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-family: "Poppins", sans-serif;
color: var(--color-white-95);
}
body {
height: 100vh;
background: var(--background-dark-100);
}
li {
list-style: none;
}
a {
display: inline-block;
text-decoration: none;
color: var(--color-white-95);
}
:is(h1, h2, h3, h4, h5, h6) {
font-weight: 600;
}
h1 {
font-size: var(--font-size-48);
margin-bottom: 10px;
}
h2 {
font-size: var(--font-size-21);
margin-bottom: 30px;
box-shadow: inset 0 -2px 0 var(--background-orange);
width: fit-content;
}
h3 {
font-size: var(--font-size-18);
margin-bottom: 5px;
}
p,
blockquote {
color: var(--color-white-80);
font-size: var(--font-size-14);
line-height: 1.8;
}
::selection {
background: var(--background-orange);
color: var(--color-white-100);
}
ion-icon {
--ionicon-stroke-width: 20px;
}
.section-heading {
font-size: var(--font-size-30);
border-bottom: 2px solid var(--background-dark-60);
padding-bottom: 5px;
}
.section-sub-heading {
font-size: var(--font-size-14);
text-align: right;
font-weight: 300;
color: var(--color-white-70);
margin-bottom: 40px;
}
.btn-primary {
padding: 8px 30px;
border: 2px solid var(--background-orange);
font-size: var(--font-size-14);
transition: var(--transition-default);
}
.btn-primary:hover {
background: var(--background-orange);
color: var(--color-white-100);
}
img {
width: 100%;
height: auto;
}
/* main container */
.container {
position: relative;
max-width: 1440px;
height: 100vh;
margin: auto;
overflow: hidden;
}
/* mobile navbar style */
.nav-mobile {
position: fixed;
display: none;
justify-content: space-between;
align-items: center;
width: 100%;
background: var(--background-dark-90);
border-bottom: 1px solid var(--background-dark-70);
padding: 10px 20px;
z-index: 100;
}
.nav-mobile .navbar-brand {
display: flex;
align-items: center;
}
.nav-mobile .brand-img {
width: 35px;
margin-right: 10px;
}
.nav-mobile .brand-name {
font-size: var(--font-size-18);
margin-bottom: 0;
}
.nav-mobile .menu-toggler {
font-size: var(--font-size-24);
--ionicon-stroke-width: 50px;
cursor: pointer;
}
/* sidebar structure style */
.side-bar {
position: absolute;
width: 160px;
height: 100%;
padding: 30px 0;
text-align: center;
background: var(--background-dark-90);
overflow-y: scroll;
display: table;
z-index: 50;
}
.side-bar .brand-img {
width: 80px;
margin-bottom: 20px;
}
.side-bar .brand-name {
text-align: center;
line-height: 1;
font-size: var(--font-size-24);
margin-bottom: 30px;
}
/* navbar style */
.nav li a {
width: 100%;
padding: 12px 0;
border-top: 1px solid var(--background-dark-80);
font-size: var(--font-size-14);
transition: background var(--transition-default);
}
.nav li:last-child a {
border-bottom: 1px solid var(--background-dark-80);
}
.nav li a:hover {
background: var(--background-dark-80);
box-shadow: inset -2px 0 0 var(--color-white-95);
}
.nav li a.active {
background: var(--background-dark-80);
box-shadow: inset -2px 0 0 var(--background-orange);
}
/* social link style */
.social-btn-groups .btn {
padding: 4px 7px 0 7px;
margin: 40px 2px;
background: var(--background-dark-70);
color: var(--color-white-60);
transition: all var(--transition-default);
}
.social-btn-groups .btn:hover {
background: var(--background-orange);
color: var(--color-white-100);
}
/* sidebar footer style */
.side-bar-footer {
display: table-row;
vertical-align: bottom;
}
.side-bar-footer .copyright {
font-size: var(--font-size-12);
color: var(--color-white-60);
}
/* about section structure style */
.about,
.resume,
.portfolio,
.blog,
.contact {
position: absolute;
top: 110%;
right: 0;
transform: scale(0.5);
width: calc(100% - 165px);
height: 100%;
background: var(--background-dark-90);
overflow-y: auto;
transition: all 0.5s ease;
}
:is(.about, .resume, .portfolio, .blog, .contact).active {
top: 0;
transform: scale(1);
z-index: 10;
}
/* about section hero structure style */
.hero {
display: flex;
}
.hero-img-bx {
width: 50%;
max-height: 100%;
}
.hero-img-bx img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center 0;
}
.hero-content {
width: 50%;
max-height: fit-content;
background: var(--background-dark-80);
padding: 80px;
display: table;
}
.hero-content-wrapper {
display: table-cell;
vertical-align: middle;
}
.hero-content .title {
font-size: var(--font-size-14);
color: var(--color-white-60);
}
.hero-content .desc {
margin-bottom: 20px;
}
.hero-content .desc p {
margin-bottom: 10px;
}
/* about section service structure style */
.about-inner {
padding: 80px;
}
.service {
margin-bottom: 50px;
}
.grid-item {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 30px;
}
.grid-item .item {
display: flex;
}
.grid-item .item-icon {
font-size: 40px;
margin-right: 30px;
color: var(--color-white-60);
}
.item-wrapper p {
font-size: var(--font-size-12);
}
/* about section testimonials structure style */
.testimonials {
margin-bottom: 50px;
}
.testimonials-row {
display: flex;
}
.testimonials-content {
margin-right: 20px;
}
.testimonials-text {
background: var(--background-dark-95);
padding: 20px;
margin-left: 50px;
margin-bottom: 20px;
border-radius: 5px;
border: 1px solid var(--background-dark-70);
}
.testimonials-author {
display: flex;
justify-content: flex-start;
align-items: flex-start;
height: 50px;
}
.author-img {
width: 80px;
border-radius: 50%;
border: 2px solid var(--background-dark-70);
margin-right: 10px;
transform: translateY(-50%);
}
.author-info .author-title {
font-size: var(--font-size-11);
color: var(--color-white-60);
}
/* about section clients structure style */
.clients-row {
display: flex;
justify-content: space-between;
}
.clients-row img {
width: 100px;
margin: 0 20px;
opacity: 0.5;
}
/* Resume section structure style */
.resume,
.portfolio,
.blog,
.contact {
padding: 50px 70px;
}
.resume-row {
display: flex;
}
.resume-row .wrapper:nth-child(1) {
width: 65%;
margin-right: 40px;
}
.resume-row .wrapper :is(.edu, .exp) {
margin-bottom: 80px;
}
.resume-row h2 {
margin-bottom: 20px;
}
.resume-row .grid-item {
position: relative;
grid-template-columns: 0.5fr 1fr;
grid-gap: 0px 50px;
margin-bottom: 20px;
}
.resume-row .grid-item .year {
text-align: right;
font-size: var(--font-size-14);
}
.resume-row .grid-item .company {
text-align: right;
font-size: var(--font-size-12);
color: var(--color-white-70);
}
.resume-row .grid-item :is(.edu-desc, .exp-desc) {
font-size: var(--font-size-13);
color: var(--color-white-80);
}
.resume-row .grid-item .divider {
position: absolute;
top: 0;
left: 34.5%;
width: 1px;
height: calc(100% + 40px);
background: var(--background-dark-60);
}
.resume-row .grid-item .divider::before {
content: "";
position: absolute;
top: 8px;
left: -3px;
width: 8px;
height: 8px;
border-radius: 10px;
background: var(--background-dark-90);
box-shadow: 0 0 0 2px var(--background-orange);
}
/* Resume section skill progress structure style */
.resume-row .wrapper:nth-child(2) {
width: 35%;
}
.resume-row .design-skill {
margin-bottom: 40px;
}
.resume-row .progress-detail {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 5px;
}
.resume-row .progress-detail .progress-percent {
font-size: var(--font-size-11);
font-weight: 300;
color: var(--color-white-60);
}
.resume-row .progress-bar {
width: 100%;
height: 10px;
border-radius: 10px;
border: 1px solid var(--background-orange);
padding: 2px;
margin-bottom: 10px;
}
.resume-row .progress {
height: 100%;
border-radius: 10px;
background: var(--background-orange);
}
/* portfolio section structure style */
.filter-box {
display: flex;
justify-content: flex-end;
flex-wrap: wrap;
margin-bottom: 40px;
}
.filter-item {
padding: 5px 10px;
border: 2px solid var(--background-dark-80);
font-size: var(--font-size-12);
color: var(--color-white-80);
transition: var(--transition-default);
cursor: pointer;
}
.filter-item:hover {
border-color: var(--color-white-100);
}
.filter-item.active {
border-color: var(--background-orange);
color: var(--color-white-100);
}
.portfolio .portfolio-items-group {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 30px;
}
.portfolio .portfolio-item {
position: relative;
overflow: hidden;
display: none;
}
.portfolio .portfolio-item.active {
display: block;
}
.portfolio .portfolio-item .item-img {
display: block;
transition: all 0.5s ease;
}
.portfolio .portfolio-item:hover .item-img {
transform: scale(1.1);
}
.portfolio .portfolio-item :is(.item-name, .item-icon, .item-category) {
position: absolute;
background: var(--color-white-100);
color: var(--background-dark-90);
padding: 2px 10px;
opacity: 0;
transition: all 0.5s ease;
}
.portfolio .portfolio-item:hover :is(.item-name, .item-icon, .item-category) {
opacity: 1;
}
.portfolio .portfolio-item .item-name {
top: 10px;
left: 10px;
}
.portfolio .portfolio-item .item-icon {
top: 10px;
right: 10px;
color: var(--background-orange);
padding: 3px 7px 0;
font-size: var(--font-size-18);
}
.portfolio .portfolio-item .item-icon ion-icon {
--ionicon-stroke-width: 50px;
}
.portfolio .portfolio-item .item-category {
bottom: 10px;
left: 10px;
font-size: var(--font-size-11);
}
/* blog section structure style */
.blog-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 30px;
}
.blog-post {
position: relative;
}
.blog-post .blog-img-box {
overflow: hidden;
}
.blog-post .blog-img-box img {
display: block;
transition: all 0.5s ease;
}
.blog-post .blog-img-box:hover img {
transform: scale(1.1);
}
.blog-post .blog-category {
position: absolute;
top: 10px;
left: 10px;
background: var(--background-dark-90);
padding: 0 8px;
font-size: var(--font-size-11);
}
.blog-post .blog-info {
background: var(--background-dark-80);
padding: 20px;
}
.blog-post .publish-date {
font-size: var(--font-size-11);
color: var(--color-white-60);
margin-bottom: 10px;
}
.blog-post .blog-title {
font-size: var(--font-size-18);
font-weight: 600;
}
/* contact section structure style */
.contact-info {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 30px;
margin-bottom: 80px;
}
.contact-info .info-box {
background: var(--background-dark-80);
border: 1px solid var(--background-dark-70);
text-align: center;
padding: 25px;
transition: var(--transition-default);
}
.contact-info .info-box:hover {
transform: translateY(-5px);
box-shadow: 0 10px 10px -5px #0005;
}
.contact-info .info-box ion-icon {
font-size: var(--font-size-48);
color: var(--color-white-70);
margin-bottom: 10px;
}
.contact-info .info-box p {
font-size: var(--font-size-16);
font-weight: 600;
color: var(--color-white-95);
}
/* contact form style */
.contact-form {
max-width: 700px;
margin: auto;
}
.form-grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 20px;
margin-bottom: 20px;
}
.form-grid .grid-left input,
.form-grid .grid-right textarea {
display: block;
font-family: 'Poppins', sans-serif;
font-size: var(--font-size-14);
color: var(--color-white-95);
width: 100%;
padding: 10px;
background: transparent;
border: 1px solid var(--background-dark-70);
outline: none;
}
.form-grid .grid-left input:not(:last-child) {
margin-bottom: 20px;
}
.form-grid .grid-right textarea {
height: 170px;
resize: none;
}
Responsive code (CSS) :
This CSS adds responsive design, adapting the layout for various screen sizes. It implements a mobile menu, stacks content vertically on smaller screens (like phones), and adjusts column counts and padding for tablets and larger screens, ensuring the site looks good on all devices.
/* Responsive for 1200px */
@media screen and (max-width: 1200px) {
/* about section clients */
.clients-row {
justify-content: flex-start;
flex-wrap: wrap;
}
.clients-row img {
margin-bottom: 30px;
}
}
/* Responsive for 1024px */
@media screen and (max-width: 1024px) {
/* mobile navbar style */
.nav-mobile {
display: flex;
}
/* sidebar */
.side-bar {
padding: 70px 0 30px;
width: 260px;
box-shadow: 2px 0 10px #0002;
opacity: 0;
left: -300px;
transition: all var(--transition-default);
}
/* active class for toggling sidebar from left */
.side-bar.active {
left: 0;
opacity: 1;
}
/* about */
.about,
.resume,
.portfolio,
.blog,
.contact {
width: 100%;
}
/* Resume section */
.resume,
.portfolio,
.blog,
.contact {
padding: 80px 40px;
}
/* contact section */
.contact-info {
grid-template-columns: repeat(2, 1fr);
}
}
/* Responsive for 768px */
@media screen and (max-width: 768px) {
/* about section hero */
.hero {
flex-direction: column;
}
.hero-img-bx {
width: 100%;
height: 400px;
font-size: 0;
}
.hero-content {
width: 100%;
padding: 40px;
}
/* about section service */
.about-inner {
padding: 40px;
}
.grid-item {
grid-template-columns: 1fr;
}
/* about section testimonials */
.testimonials-row {
flex-direction: column;
}
.testimonials-content {
margin-right: 0;
margin-bottom: 20px;
}
/* resume section */
.resume-row {
flex-direction: column;
margin-bottom: 50px;
}
.resume-row .wrapper {
width: 100% !important;
}
.resume-row .wrapper:nth-child(1) {
margin-right: 0;
}
/* portfolio section */
.portfolio .portfolio-items-group {
grid-template-columns: 1fr;
}
.blog-container {
grid-template-columns: 1fr;
}
/* contact section */
.form-grid {
grid-template-columns: 1fr;
}
}
/* Responsive for 400px */
@media screen and (max-width: 400px) {
.hero-content .name {
font-size: 40px;
}
.grid-item .item {
flex-direction: column;
}
/* contact section */
.contact-info {
grid-template-columns: 1fr;
}
}
JavaScript:
This JavaScript makes the website interactive: It toggles the mobile sidebar menu, handles navigation between sections, and filters portfolio items by category.
// sidebar toggle variables
const menuToggler = document.querySelector('.menu-toggler');
const sideBar = document.querySelector('.side-bar');
// page navigation variables
const navItemLinks = document.querySelectorAll('.nav li a');
const pages = document.querySelectorAll('.page');
// variables for filtering
const filterBtn = document.querySelectorAll('.filter-item');
const itemCategory = document.querySelectorAll('.item-category');
// toggling sidebar in mobile
menuToggler.addEventListener('click', function(){
sideBar.classList.toggle('active');
});
// page navigation functionality
for (let i = 0; i < navItemLinks.length; i++) {
// added onclick event in nav links
navItemLinks[i].addEventListener('click', function(){
// collected nav links innertext
const itemLinkText = this.textContent.toLowerCase();
// defined page and add active class
for (let i = 0; i < pages.length; i++) {
// defining page condition
if (pages[i].classList.contains(itemLinkText)) {
// add active class on current page
pages[i].classList.add('active');
// add active class on clicked nav link
navItemLinks[i].classList.add('active');
} else {
// remove active class from other pages
pages[i].classList.remove('active');
// remove active class from other nav links
navItemLinks[i].classList.remove('active');
}
}
});
}
// added eventListener in filter buttons
for (let i = 0; i < filterBtn.length; i++) {
filterBtn[i].addEventListener('click', function(){
// remove all active class from filter button
for (let i = 0; i < filterBtn.length; i++) {
filterBtn[i].classList.remove('active');
}
// added active class on filter button clicked
this.classList.add('active');
// show item, based on filter button click
for (let i = 0; i < itemCategory.length; i++) {
const itemCategoryText = itemCategory[i].textContent;
console.log(itemCategoryText);
switch (this.textContent) {
case itemCategoryText:
itemCategory[i].parentElement.classList.add('active');
break;
case 'All':
itemCategory[i].parentElement.classList.add('active');
break;
default:
itemCategory[i].parentElement.classList.remove('active');
}
}
});
}
A responsive portfolio is essential for showcasing your skills and attracting opportunities. By combining HTML, CSS, and JavaScript, we’ve built a sleek, modern, and interactive portfolio that works on all devices. Keep refining it by adding more sections, animations, and personal touches to make it truly yours.
If your project has problems, don’t worry. Just click to download the source code and face your coding challenges with excitement. Have fun coding!