Hey there! Let’s dive into creating a Login and Signup Form using the dynamic trio of HTML, CSS, and JavaScript. Whether you’re a coding whiz or just starting out, this tutorial is a great opportunity to build functional and stylish forms for your website.
In this walkthrough, we’ll use HTML for the structure, CSS for some flair, and JavaScript for interactive elements.
Why a Login and Signup Form, you ask? Well, it’s a fundamental part of many websites, allowing users to access personalized content. So, let’s get hands-on with HTML, CSS, and JavaScript to craft forms that are both user-friendly and visually appealing.
Join me on this coding journey into the realm of Login and Signup Forms. Let’s keep it clear and enjoyable as we explore the power of HTML, CSS, and JavaScript. Ready to create sleek forms for your website? Let’s get started!
HTML :
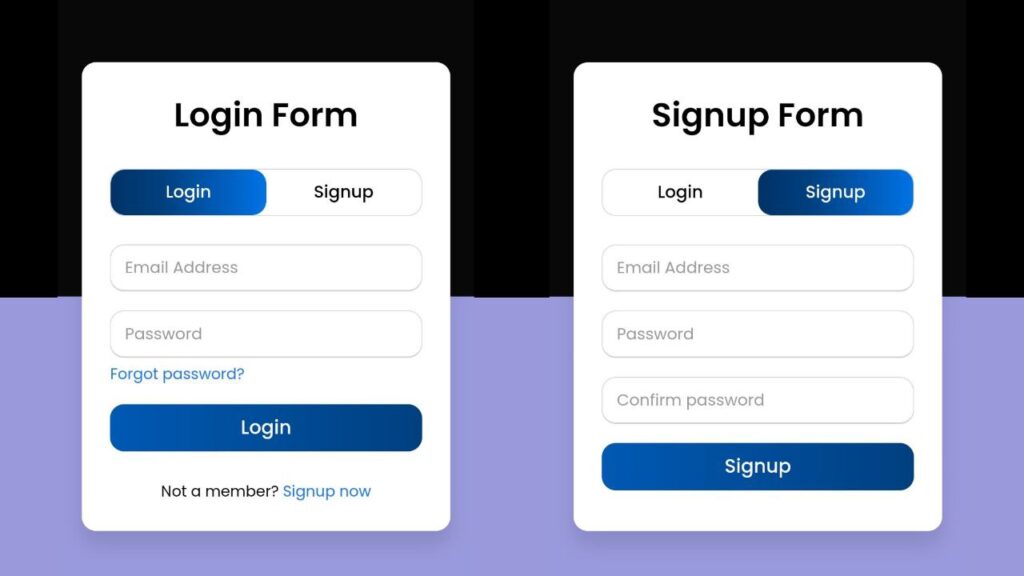
The provided code is an HTML document that creates a login and signup form. It includes a title, two forms (login and signup), and some styling. The form allows users to input their email address, password, and confirm password. It also includes links for forgot password and signup options. The form uses radio buttons and a slider tab to switch between the login and signup forms. The functionality of the form is implemented using JavaScript, which is referenced in the script tag at the bottom of the HTML document.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Login & signup form</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="wrapper">
<div class="title-text">
<div class="title login">Login Form</div>
<div class="title signup">Signup Form</div>
</div>
<div class="form-container">
<div class="slide-controls">
<input type="radio" name="slide" id="login" checked>
<input type="radio" name="slide" id="signup">
<label for="login" class="slide login">Login</label>
<label for="signup" class="slide signup">Signup</label>
<div class="slider-tab"></div>
</div>
<div class="form-inner">
<form action="#" class="login">
<div class="field">
<input type="text" placeholder="Email Address" required>
</div>
<div class="field">
<input type="password" placeholder="Password" required>
</div>
<div class="pass-link"><a href="#">Forgot password?</a></div>
<div class="field btn">
<div class="btn-layer"></div>
<input type="submit" value="Login">
</div>
<div class="signup-link">Not a member? <a href="#">Signup now</a></div>
</form>
<form action="#" class="signup">
<div class="field">
<input type="text" placeholder="Email Address" required>
</div>
<div class="field">
<input type="password" placeholder="Password" required>
</div>
<div class="field">
<input type="password" placeholder="Confirm password" required>
</div>
<div class="field btn">
<div class="btn-layer"></div>
<input type="submit" value="Signup">
</div>
</form>
</div>
</div>
</div>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>
CSS :
The provided code is a CSS stylesheet that defines the styling for a login/signup form. It uses the Google Fonts API to import the “Poppins” font family and sets it as the default font for the entire document. The code also sets the background color, margin, padding, and box-sizing properties for all elements to create a consistent layout. It defines a wrapper element with a fixed width and height, a background color, padding, border-radius, and box-shadow to create a container for the form. The form itself is divided into two sections: login and signup. The code uses radio buttons and labels to toggle between the two sections and applies different styles based on the selected option. The form fields have specific styling for height, width, margin, padding, border, and font properties. The submit button has a gradient background that animates on hover. Overall, the code creates a visually appealing and responsive login/signup form.
@import url("https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
html,
body {
display: grid;
height: 100%;
width: 100%;
place-items: center;
background: #282a36;
}
::selection {
background: #1a75ff;
color: #fff;
}
.wrapper {
overflow: hidden;
max-width: 390px;
background: #fff;
padding: 30px;
border-radius: 15px;
box-shadow: 0px 15px 20px rgba(0, 0, 0, 0.1);
}
.wrapper .title-text {
display: flex;
width: 200%;
}
.wrapper .title {
width: 50%;
font-size: 35px;
font-weight: 600;
text-align: center;
transition: all 0.6s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.wrapper .slide-controls {
position: relative;
display: flex;
height: 50px;
width: 100%;
overflow: hidden;
margin: 30px 0 10px 0;
justify-content: space-between;
border: 1px solid lightgrey;
border-radius: 15px;
}
.slide-controls .slide {
height: 100%;
width: 100%;
color: #fff;
font-size: 18px;
font-weight: 500;
text-align: center;
line-height: 48px;
cursor: pointer;
z-index: 1;
transition: all 0.6s ease;
}
.slide-controls label.signup {
color: #000;
}
.slide-controls .slider-tab {
position: absolute;
height: 100%;
width: 50%;
left: 0;
z-index: 0;
border-radius: 15px;
background: -webkit-linear-gradient(left, #003366, #004080, #0059b3, #0073e6);
transition: all 0.6s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
input[type="radio"] {
display: none;
}
#signup:checked ~ .slider-tab {
left: 50%;
}
#signup:checked ~ label.signup {
color: #fff;
cursor: default;
user-select: none;
}
#signup:checked ~ label.login {
color: #000;
}
#login:checked ~ label.signup {
color: #000;
}
#login:checked ~ label.login {
cursor: default;
user-select: none;
}
.wrapper .form-container {
width: 100%;
overflow: hidden;
}
.form-container .form-inner {
display: flex;
width: 200%;
}
.form-container .form-inner form {
width: 50%;
transition: all 0.6s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.form-inner form .field {
height: 50px;
width: 100%;
margin-top: 20px;
}
.form-inner form .field input {
height: 100%;
width: 100%;
outline: none;
padding-left: 15px;
border-radius: 15px;
border: 1px solid lightgrey;
border-bottom-width: 2px;
font-size: 17px;
transition: all 0.3s ease;
}
.form-inner form .field input:focus {
border-color: #1a75ff;
/* box-shadow: inset 0 0 3px #fb6aae; */
}
.form-inner form .field input::placeholder {
color: #999;
transition: all 0.3s ease;
}
form .field input:focus::placeholder {
color: #1a75ff;
}
.form-inner form .pass-link {
margin-top: 5px;
}
.form-inner form .signup-link {
text-align: center;
margin-top: 30px;
}
.form-inner form .pass-link a,
.form-inner form .signup-link a {
color: #1a75ff;
text-decoration: none;
}
.form-inner form .pass-link a:hover,
.form-inner form .signup-link a:hover {
text-decoration: underline;
}
form .btn {
height: 50px;
width: 100%;
border-radius: 15px;
position: relative;
overflow: hidden;
}
form .btn .btn-layer {
height: 100%;
width: 300%;
position: absolute;
left: -100%;
background: -webkit-linear-gradient(
right,
#003366,
#004080,
#0059b3,
#0073e6
);
border-radius: 15px;
transition: all 0.4s ease;
}
form .btn:hover .btn-layer {
left: 0;
}
form .btn input[type="submit"] {
height: 100%;
width: 100%;
z-index: 1;
position: relative;
background: none;
border: none;
color: #fff;
padding-left: 0;
border-radius: 15px;
font-size: 20px;
font-weight: 500;
cursor: pointer;
}
JavaScript:
The provided JavaScript code is responsible for adding functionality to the login/signup form. It selects various elements from the HTML document using query selectors and assigns event listeners to them. When the signup button is clicked, the code adjusts the margin-left property of the login form and login text to slide them out of view. Similarly, when the login button is clicked, the code slides the login form and text back into view. Additionally, when the signup link is clicked, the code triggers a click event on the signup button to switch to the signup form.
const loginText = document.querySelector(".title-text .login");
const loginForm = document.querySelector("form.login");
const loginBtn = document.querySelector("label.login");
const signupBtn = document.querySelector("label.signup");
const signupLink = document.querySelector("form .signup-link a");
signupBtn.onclick = () => {
loginForm.style.marginLeft = "-50%";
loginText.style.marginLeft = "-50%";
};
loginBtn.onclick = () => {
loginForm.style.marginLeft = "0%";
loginText.style.marginLeft = "0%";
};
signupLink.onclick = () => {
signupBtn.click();
return false;
};
In conclusion, we’ve successfully created a user-friendly Login and Signup Form using HTML, CSS, and JavaScript. This tutorial serves as a practical guide for both beginners and experienced coders to enhance their web projects. Now, armed with these skills, you’re ready to elevate your web development journey.
If you run into any problems with your project, worry not. The remedy is just a click away—Download the source code and confront your coding challenges with enthusiasm. Enjoy your coding adventure!

2 Comments
Hey very nice blog!
Thanks 💙