Let’s make a Movie poster Cards Hover using HTML, CSS, and JavaScript. This project is great for beginners and will help you learn how to create a useful tool.
We’ll use HTML to set up the basic structure, CSS to make it look nice, and JavaScript to make the generator work. No need for anything fancy – just simple coding!
Let’s start building this Movie Poster Cards. It’s perfect for anyone who wants to learn coding or needs a handy tool. Let’s begin and make Card Hover easy!
HTML :
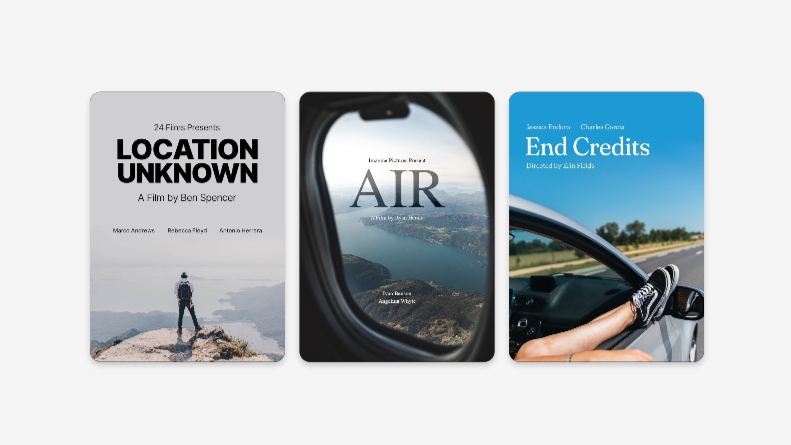
This HTML code creates a webpage displaying movie cards with poster images, titles, release years, ratings, genres, descriptions, and cast members. Each card has a black background with details that appear when hovered over. The layout is responsive and includes three movie cards with different information.
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>CodePen - Movie Poster Interaction</title> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css'> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/hint.css/2.7.0/hint.min.css'><link rel="stylesheet" href="./style.css"> </head> <body> <!-- partial:index.partial.html --> <div class="wrapper"> <div class="card"> <div class="poster"><img src="https://i.postimg.cc/jjBSrfnQ/poster1-img.jpg" alt="Location Unknown"></div> <div class="details"> <h1>Location Unknown</h1> <h2>2021 • PG • 1hr 38min</h2> <div class="rating"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i> <span>4.2/5</span> </div> <div class="tags"> <span class="tag">Italian</span> <span class="tag">Drama</span> <span class="tag">Indie</span> </div> <p class="desc"> Marco, a disillusioned backpacker in his late 20s, embarks on a solitary journey in search for meaning. </p> <div class="cast"> <h3>Cast</h3> <ul> <li><img src="https://i.postimg.cc/jqgkqhSb/cast-11.jpg" alt="Marco Andrews" title="Marco Andrews"></li> <li><img src="https://i.postimg.cc/8P7X7r7r/cast-12.jpg" alt="Rebecca Floyd" title="Rebecca Floyd"></li> <li><img src="https://i.postimg.cc/2SvHwRFk/cast-13.jpg " alt="Antonio Herrera" title="Antonio Herrera"></li> </ul> </div> </div> </div> <div class="card"> <div class="poster"><img src="https://i.postimg.cc/GtxLYS7q/poster2-img.jpg" alt="Location Unknown"></div> <div class="details"> <h1>Air</h1> <h2>2020 • PG • 24min</h2> <div class="rating"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i> <span>4/5</span> </div> <div class="tags"> <span class="tag">Romance</span> <span class="tag">Comedy</span> <span class="tag">Short</span> </div> <p class="desc"> Two strangers meet together on a plane flying to the alps. </p> <div class="cast"> <h3>Cast</h3> <ul> <li><img src="https://i.postimg.cc/yY2QcYRp/cast-21.jpg" alt="Angelina Whyte" title="Angelina Whyte"></li> <li><img src="https://i.postimg.cc/R0BgpsXc/cast-22.jpg" alt="Ivan Benson" title="Ivan Benson"></li> </ul> </div> </div> </div> <div class="card"> <div class="poster"><img src="https://i.postimg.cc/yxH6DzPD/poster3-img.jpg" alt="Location Unknown"></div> <div class="details"> <h1>End Credits</h1> <h2>2021 • R • 1hr 41min</h2> <div class="rating"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star-half-alt"></i> <span>4.7/5</span> </div> <div class="tags"> <span class="tag yellow">Teen</span> <span class="tag">Comedy</span> <span class="tag blue">Drama</span> </div> <p class="desc"> Alex, together with his best friends, goes on a road trip whilst experiencing friendship, self-discovery, and the bittersweet transition to adulthood. </p> <div class="cast"> <h3>Cast</h3> <ul> <li><img src="https://i.postimg.cc/xd3twv4B/cast-31.jpg" alt="Jessica Enduro" title="Jessica Enduro"></li> <li><img src="https://i.postimg.cc/C1MmSZy5/cast-32.jpg" alt="Charles Garcia" title="Charles Garcia"></li> </ul> </div> </div> </div> </div> <!-- partial --> </body> </html>
CSS :
This code creates a webpage layout for displaying movie cards. Each card has a black background with a poster image and details that appear when hovered over. The layout is centered and responsive, providing an attractive way to showcase movie information.
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Inter, sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #f5f5f5;
}
.wrapper {
position: relative;
width: 100%;
height: 100%;
padding: 20px;
display: flex;
align-content: center;
justify-content: center;
gap: 24px;
flex-wrap: wrap;
}
.card {
position: relative;
width: 325px;
height: 450px;
background: #000;
border-radius: 18px;
overflow: hidden;
box-shadow: 0 5px 10px rgba(0, 0, 0, .2);
}
.poster {
position: relative;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.poster::before {
content: '';
position: absolute;
bottom: -45%;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
transition: .3s;
}
.card:hover .poster::before {
bottom: 0;
}
.poster img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
transition: .3s;
}
.card:hover .poster img {
transform: scale(1.1);
}
.details {
position: absolute;
bottom: -100%;
left: 0;
width: 100%;
height: auto;
padding: 1.5em 1.5em 2em;
background: #000a;
backdrop-filter: blur(16px) saturate(120%);
transition: .3s;
color: #fff;
z-index: 2;
}
.card:hover .details {
bottom: 0;
}
.details h1,
.details h2 {
font-weight: 700;
}
.details h1 {
font-size: 1.5em;
margin-bottom: 5px;
}
.details h2 {
font-weight: 400;
font-size: 1em;
margin-bottom: 10px;
opacity: .6;
}
.details .rating {
position: relative;
margin-bottom: 15px;
display: flex;
gap: .25em;
}
.details .rating i {
color: #e3c414;
}
.details .rating span {
margin-left: 0.25em;
}
.details .tags {
display: flex;
gap: .375em;
margin-bottom: .875em;
font-size: .85em;
}
.details .tags span {
padding: .35rem .65rem;
color: #fff;
border: 1.5px solid rgba(255 255 255 / 0.4);
border-radius: 4px;
border-radius: 50px;
}
.details .desc {
color: #fff;
opacity: .8;
line-height: 1.5;
margin-bottom: 1em;
}
.details .cast h3 {
margin-bottom: .5em;
}
.details .cast ul {
position: relative;
display: flex;
flex-wrap: wrap;
gap: 0.625rem;
width: 100%;
}
.details .cast ul li {
list-style: none;
width: 55px;
height: 55px;
border-radius: 50%;
overflow: hidden;
border: 1.5px solid #fff;
}
.details .cast ul li img {
width: 100%;
height: 100%;
}
In conclusion, creating a Movie Poster Cards using HTML, CSS, and JavaScript is a fantastic way to learn coding while building a useful tool. By using simple words and basic coding techniques, beginners can easily follow along and gain valuable skills.
If your project has problems, don’t worry. Just click to download the source code and face your coding challenges with excitement. Have fun coding!