Introduction
Discover the top 14 game-changing websites every developer should know about. From invaluable resources to innovative tools, these platforms are essential for staying ahead in the ever-evolving world of software development. Explore, learn, and level up your coding journey with these indispensable websites at your fingertips! 💻🔍📚
In this article, I will share a compilation of highly useful websites that can significantly aid you in your daily work. These sites have become my go-to resources for various tasks, saving me time and boosting productivity. So, sit back, grab a cup of coffee ☕, and let’s explore the top 14 websites that every developer should be familiar with!
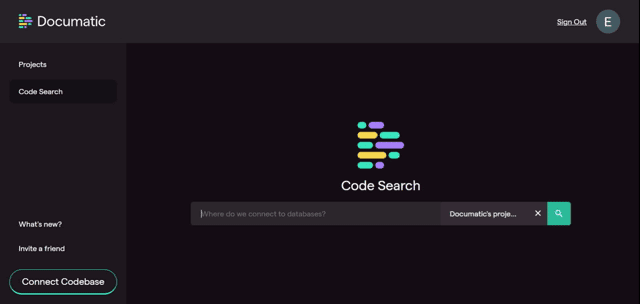
Documatic:

Documatic is an efficient search engine tool tailored for developers, simplifying codebase searches for specific snippets, functions, and methods. It provides accurate results within seconds, featuring natural language query capability for seamless searches. With Documatic, developers can quickly retrieve relevant code blocks from their codebase, saving time and effort in finding the information they need. 🛠️🔍
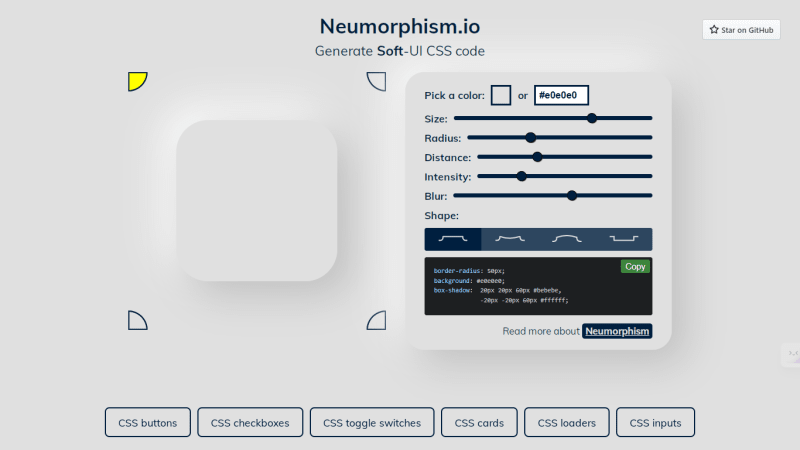
Neumorphism.io:

Neumorphism.io is an excellent online tool for generating Soft-UI CSS code. It simplifies the process of creating Soft-UI elements by allowing designers and developers to adjust parameters like color, depth, and size. The tool provides a real-time preview of the generated CSS code, enabling users to customize the design according to their preferences.
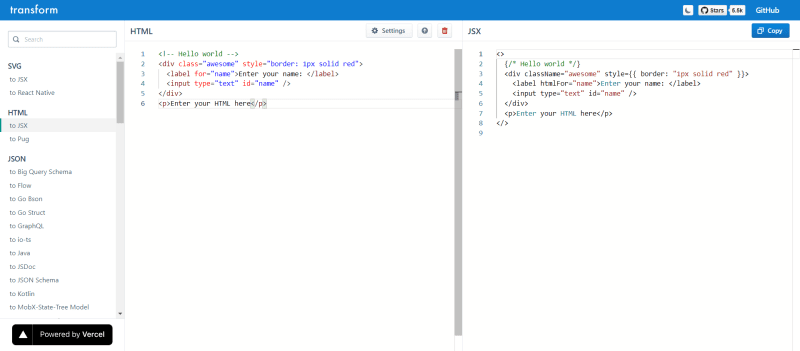
Transform.tools:

transform.tools is a versatile website that provides the ability to transform various elements, such as converting HTML to JSX, JavaScript to JSON, CSS to JS Objects, and more. It’s a handy tool for quickly converting different formats.
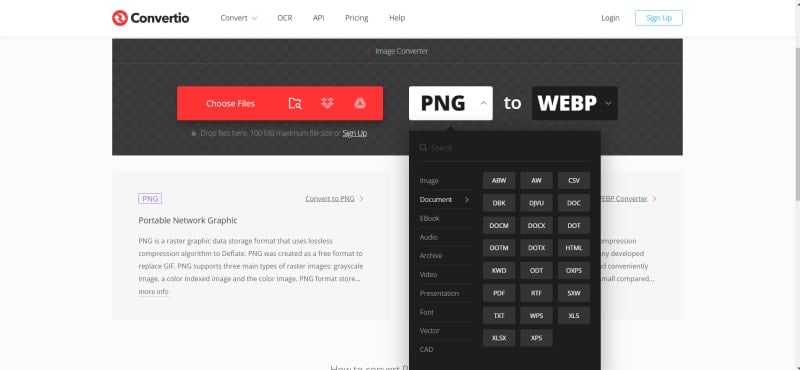
Convertio:

Convertio is a simple and user-friendly online tool for converting files. It supports over 309 different document, image, spreadsheet, ebook, archive, presentation, audio, and video formats. With Convertio, you can easily convert file types like PNG to JPEG, SVG to PNG, PNG to ICO, and many more.
Removebg:

Remove.bg is an amazing tool that makes removing backgrounds from images incredibly easy. It quickly identifies the subject in an image and removes the background, giving you a transparent PNG image that’s perfect for various projects. Whether you’re doing graphic design, photo editing, or any project involving images, Remove.bg is a game-changer.
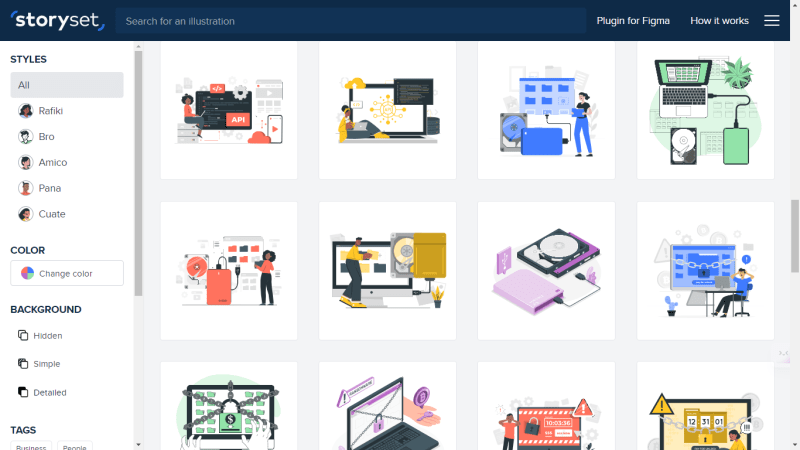
Storyset:

Storyset is a fantastic platform that provides a wide selection of customizable illustrations for free. You can easily personalize, animate, and download these illustrations to enhance your landing pages, apps, or presentations, giving them a unique and appealing visual touch.
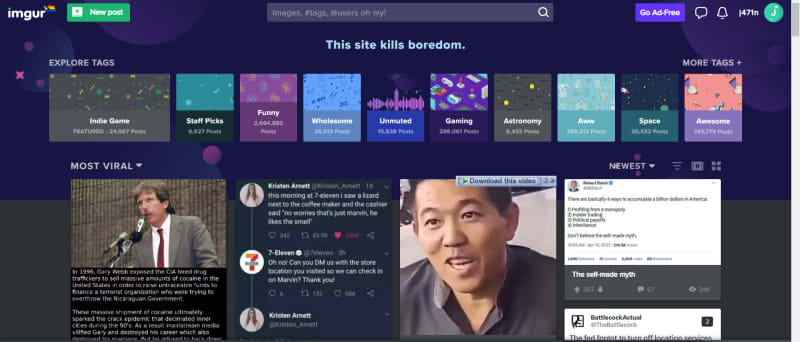
Imgur:

Imgur is a popular online platform for hosting and sharing a wide range of content, including images, GIFs, memes, videos, and reviews. Users can interact with the content through features like public commenting and private messaging. Imgur offers convenient image hosting options, including drag-and-drop functionality and access via its API, making it a valuable resource for hosting and sharing images.
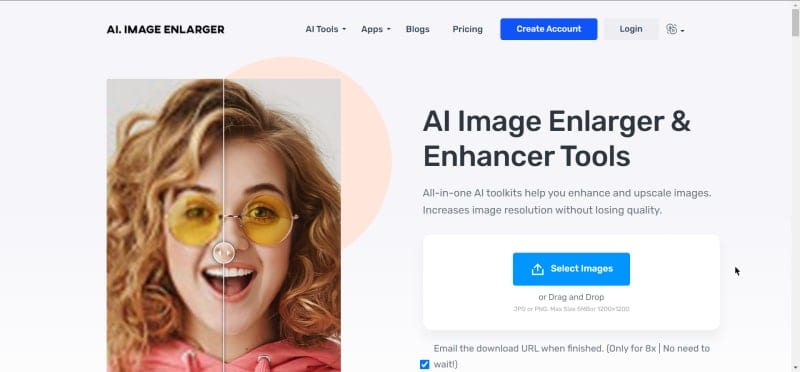
Imglarger:

AI Image Enlarger is an impressive tool designed to enlarge images by up to 800% while preserving or enhancing their quality. This feature is particularly beneficial for photographers and graphic designers seeking to enlarge images without sacrificing quality. It serves as a comprehensive AI toolkit for improving and upscaling images.
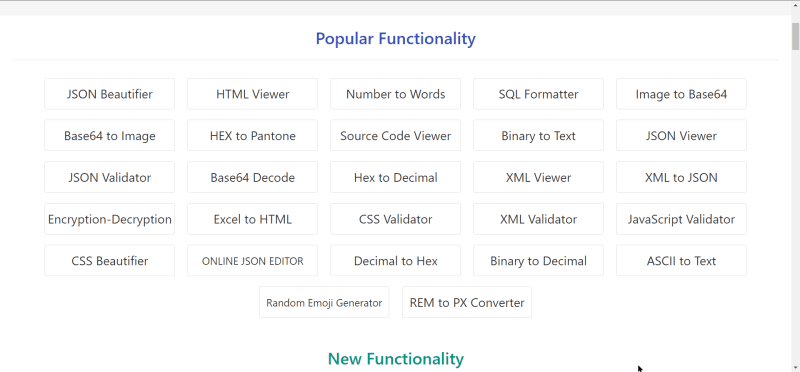
Code Beautify:

CodeBeautify is a web-based tool that enhances and organizes source code, improving its appearance and readability. Additionally, it provides various features like image-to-base64 conversion and other utilities, as shown in the image below.
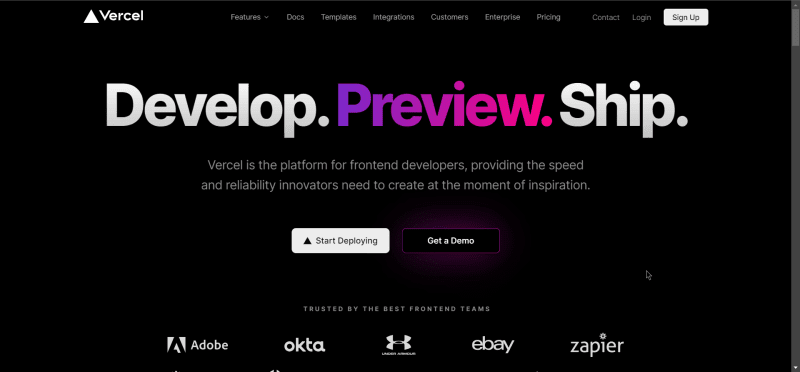
Vercel:

Vercel is a platform designed for front-end developers, offering speed and reliability to bring innovative ideas to life. It automates development and deployment for serverless web applications, with features like serverless functions, static site hosting, continuous deployment, custom domains, SSL, and team collaboration. With free and paid plans, Vercel is trusted by popular websites and applications for its comprehensive suite of tools.
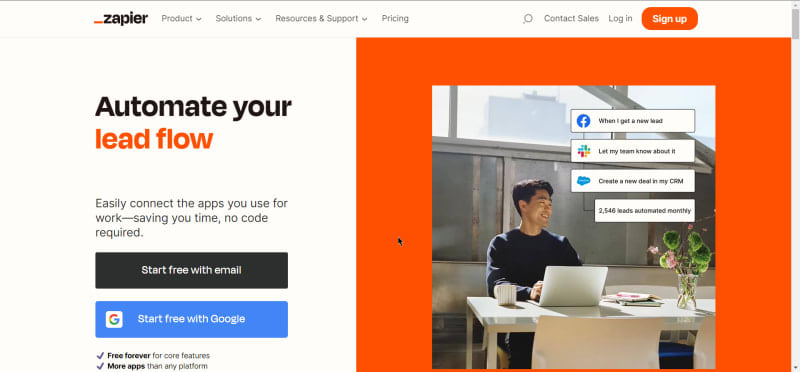
Zapier:

Zapier is an online automation tool designed to simplify and streamline repetitive tasks between various web applications. Through workflows known as Zaps, Zapier enables the smooth transfer of data, automating processes like data entry, notifications, and file uploads. With support for over 1,500 web app integrations, including Gmail, Slack, Trello, Salesforce, and more, Zapier is a powerful solution to save time and enhance workflow automation.
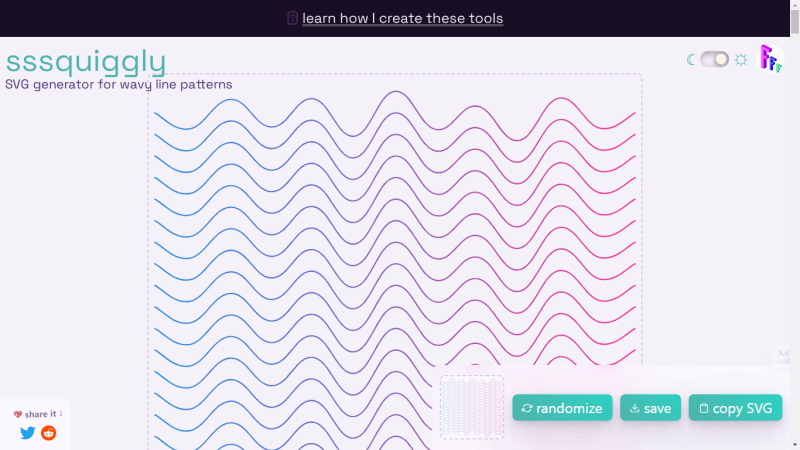
sssquiggly:

Sssquiggly is a creative SVG generator that adds an extra level of creativity to web design. It allows web developers and designers to easily create captivating wavy line patterns to enhance the visual appeal of their websites. With a user-friendly interface, users can customize parameters like wave frequency, amplitude, color schemes, and line thickness to create unique and dynamic wave-like shapes and patterns.
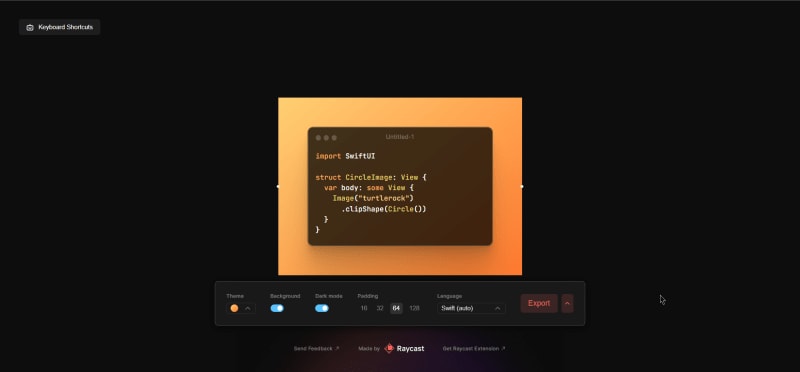
ray.so:

Ray.so is a website that turns your code into visually striking images with minimal effort. It offers customization options such as choosing syntax colors, hiding the background, and toggling between dark and light window modes. It’s a great tool for presenting your code in an eye-catching way.
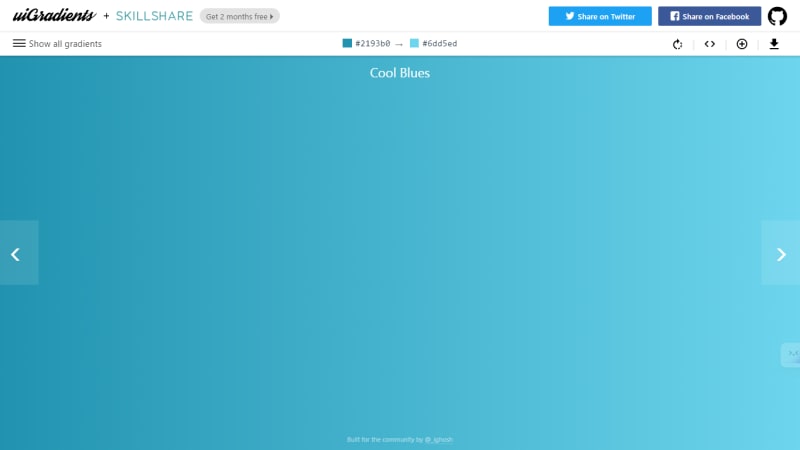
uiGradients:

uiGradient is an amazing online tool that helps users design beautiful gradients with ease. It features a random gradient generator that takes the guesswork out of color combinations. This innovative tool generates endless visually appealing gradients, enabling designers and developers to explore various possibilities.
Wrapping up:
In this article, I’ve gathered some really helpful websites for developers. These tools are designed to make your coding life easier, whether you’re just starting out or you’ve been coding for a while. They can save you time and help you get your projects done faster. So, whether you’re a newbie or a seasoned pro, these websites are definitely worth checking out!
Thanks for checking out my blog! 🎉 If you enjoyed what you read, please consider following me for more updates. Your support means a lot! Feel free to reach out with any feedback or ideas for future posts. Let’s keep the conversation going! Thanks again for being part of this journey with me.