Let’s create a Magic Indicator Menu using HTML, CSS, and JavaScript! ✨ This interactive navigation bar features a smooth-moving indicator that highlights the active menu item, giving your website a sleek and modern feel.
We’ll use:
- HTML to structure the navigation menu items.
- CSS to style the menu and create the magic indicator effect.
- JavaScript to move the indicator dynamically as users click different items.
This project is perfect for improving your UI design skills and making your menus more engaging and responsive. Let’s add a touch of magic to your navigation bar! 🌟
HTML :
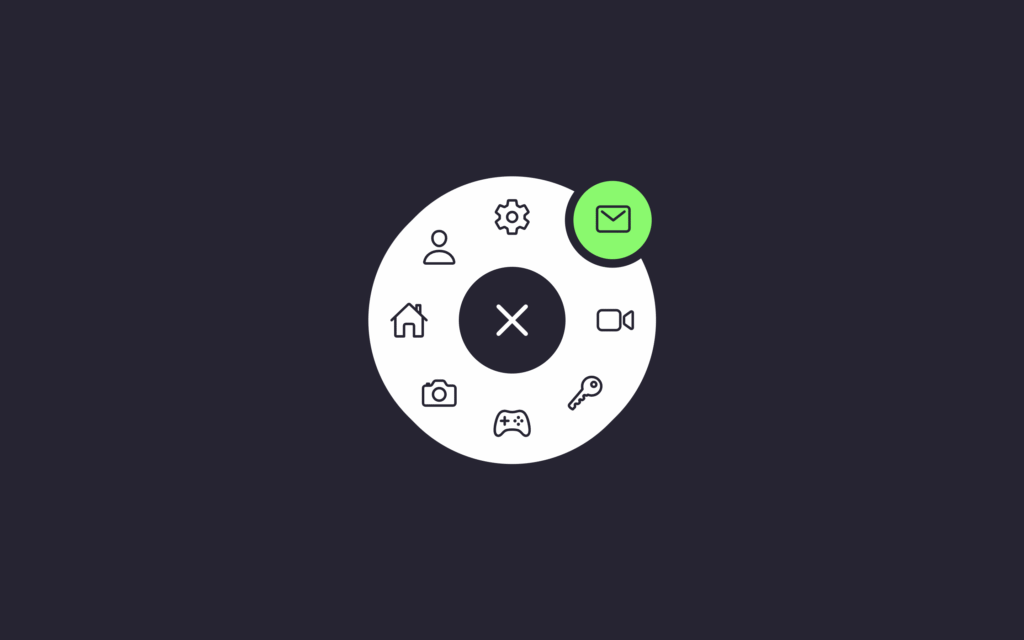
This HTML creates a Magic Radial Menu UI with an animated toggle and indicator using icons from Ionicons. The central button (.toggle) opens the radial menu when clicked. Each <li> is placed in a circle using the custom --i variable and shows an icon (like home, settings, camera). The .indicator highlights the currently active menu item by rotating and positioning itself accordingly. The external CSS (style.css) and JS (script.js) control the layout and interactivity, making the menu animate beautifully in a circular pattern.
<!DOCTYPE html> <html lang="en" > <head> <meta charset="UTF-8"> <title>Magic Radial Indicator | @coding.stella</title> <link rel="stylesheet" href="./style.css"> </head> <body> <ul class="menu"> <div class="toggle"><ion-icon name="add-outline"></ion-icon></div> <li style="--i:0;" class="active"><a href="#"><ion-icon name="home-outline"></ion-icon></a></li> <li style="--i:1;"><a href="#"><ion-icon name="person-outline"></ion-icon></a></li> <li style="--i:2;"><a href="#"><ion-icon name="settings-outline"></ion-icon></a></li> <li style="--i:3;"><a href="#"><ion-icon name="mail-outline"></ion-icon></a></li> <li style="--i:4;"><a href="#"><ion-icon name="videocam-outline"></ion-icon></a></li> <li style="--i:5;"><a href="#"><ion-icon name="key-outline"></ion-icon></a></li> <li style="--i:6;"><a href="#"><ion-icon name="game-controller-outline"></ion-icon></a></li> <li style="--i:7;"><a href="#"><ion-icon name="camera-outline"></ion-icon></a></li> <div class="indicator"> </div> </ul> <script src='https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js'></script> <script src='https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js'></script><script src="./script.js"></script> </body> </html>
CSS :
This CSS styles a circular radial menu with a central toggle button. The toggle button is a white circle that rotates and expands with a white ring when active. The menu contains 8 hidden <li> items positioned in a circular layout using rotate and translateX. When activated, the menu reveals these items with animation. Each item can be selected (given an active class), and an .indicator element moves and rotates accordingly to point at the active item with a glowing green highlight. The entire design is centered on the screen using Flexbox.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #262433;
}
.menu {
position: relative;
width: 300px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
.menu .toggle {
position: absolute;
width: 75px;
height: 75px;
background: #fff;
color: #262433;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
font-size: 3em;
cursor: pointer;
transition: 0.5s;
}
.menu .toggle.active {
transform: rotate(315deg);
box-shadow: 0 0 0 62px #fff;
background: #262433;
color: #fff;
}
.menu li {
position: absolute;
left: 10px;
list-style: none;
transform: rotate(calc(360deg / 8 * var(--i))) translateX(40px);
transform-origin: 140px;
visibility: hidden;
opacity: 0;
transition: 0.5s;
z-index: 10;
}
.menu.active li {
visibility: visible;
opacity: 1;
}
.menu li a {
display: flex;
justify-content: center;
align-items: center;
width: 55px;
height: 55px;
font-size: 1.75em;
color: #262433;
transform: rotate(calc(360deg / -8 * var(--i)));
border-radius: 50%;
}
.menu.active li.active {
transform: rotate(calc(360deg / 8 * var(--i))) translateX(12px);
}
.indicator {
position: absolute;
left: calc(50% + 2.5px);
transform-origin: right;
width: 100px;
height: 1px;
background: transparent;
pointer-events: none;
transition: 0.5s;
}
.indicator::before {
content: "";
position: absolute;
top: -27.5px;
left: 72px;
width: 55px;
height: 55px;
background: #262433;
box-shadow: 0 0 0 6px #262433;
border-radius: 50%;
transition: 0.5s;
opacity: 0;
}
.menu.active .indicator::before {
opacity: 1;
top: -27.5px;
left: -27.5px;
background: #29fd53;
box-shadow: 0 0 0 6px #262433;
}
.menu li:nth-child(2).active ~ .indicator {
transform: translateX(-103px) rotate(0deg);
}
.menu li:nth-child(3).active ~ .indicator {
transform: translateX(-103px) rotate(45deg);
}
.menu li:nth-child(4).active ~ .indicator {
transform: translateX(-103px) rotate(90deg);
}
.menu li:nth-child(5).active ~ .indicator {
transform: translateX(-103px) rotate(135deg);
}
.menu li:nth-child(6).active ~ .indicator {
transform: translateX(-103px) rotate(180deg);
}
.menu li:nth-child(7).active ~ .indicator {
transform: translateX(-103px) rotate(225deg);
}
.menu li:nth-child(8).active ~ .indicator {
transform: translateX(-103px) rotate(270deg);
}
.menu li:nth-child(9).active ~ .indicator {
transform: translateX(-103px) rotate(315deg);
}
JavaScript:
This code adds interactivity to a menu. When the element with class .toggle is clicked, it toggles the active class on both the toggle button and the menu (likely to show/hide it). Also, when any <li> item is clicked, it removes the active class from all list items and adds it only to the clicked one, highlighting the selected menu item.
let menuToggle = document.querySelector(".toggle");
let menu = document.querySelector(".menu");
menuToggle.onclick = function () {
menu.classList.toggle("active");
menuToggle.classList.toggle("active");
};
const list = document.querySelectorAll("li");
function activeLink() {
list.forEach((item) => item.classList.remove("active"));
this.classList.add("active");
}
list.forEach((item) => item.addEventListener("click", activeLink));
In conclusion, building a Magic Indicator Menu with HTML, CSS, and JavaScript is a fun and useful project to enhance your web navigation design. With smooth animations and interactive feedback, it creates a more dynamic user experience. Keep exploring and adding magic to your web projects! 🪄📁
If your project has problems, don’t worry. Just click to download the source code and face your coding challenges with excitement. Have fun coding!