Hello folks! Today, let’s create a QR Code Generator using HTML, CSS, and JavaScript. It’s a cool and useful project that can be handy for various tasks.
Whether you’re new to coding or a seasoned developer, this tutorial is a great way to boost your skills and learn how to generate QR codes dynamically.
We’ll use HTML for the structure, CSS for a bit of styling, and JavaScript to make things work. It’s a simple and hands-on approach to give you a quick and practical understanding.
Ready to effortlessly generate your own QR codes? Let’s jump in and build our QR Code Generator!
HTML :
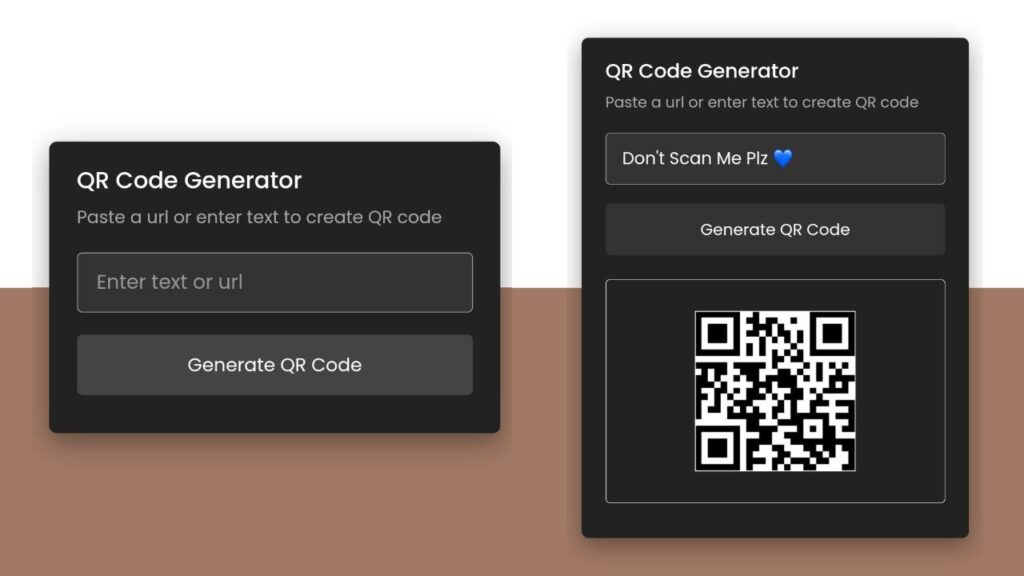
The given code is an HTML document that creates a simple QR Code Generator web page. It consists of a header with a title and description, a form with an input field and a button to generate the QR code, and a div to display the generated QR code image. The code also includes references to external CSS and JavaScript files for styling and functionality.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>QR Code Generator | CodingStella</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="wrapper">
<header>
<h1>QR Code Generator</h1>
<p>Paste a url or enter text to create QR code</p>
</header>
<div class="form">
<input type="text" spellcheck="false" placeholder="Enter text or url">
<button>Generate QR Code</button>
</div>
<div class="qr-code">
<img src="" alt="qr-code">
</div>
</div>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>
CSS :
The given CSS code styles a QR Code Generator web page. It sets the font family to “Poppins” and applies a gradient background. The wrapper div defines the layout and styling of the main container. The form section styles the input field and button. The qr-code section styles the container for the generated QR code image. Media queries are used to adjust the layout for smaller screens.
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
padding: 0 10px;
min-height: 100vh;
align-items: center;
background: linear-gradient(180deg, #fff 50%, #a17965 50%);
justify-content: center;
color: #fff;
}
.wrapper {
height: 265px;
max-width: 410px;
background: #222;
border-radius: 7px;
padding: 20px 25px 0;
transition: height 0.2s ease;
box-shadow: 0 8px 25px rgba(0, 0, 0, 0.4);
}
.wrapper.active {
height: 530px;
}
header h1 {
font-size: 21px;
font-weight: 500;
color: #fff;
}
header p {
margin-top: 5px;
color: #aaa;
font-size: 16px;
}
.wrapper .form {
margin: 20px 0 25px;
}
.form :where(input, button) {
width: 100%;
height: 55px;
border: none;
outline: none;
border-radius: 5px;
transition: 0.1s ease;
}
.form input {
font-size: 18px;
padding: 0 17px;
border: 1px solid #999;
color: #fff;
background: #333;
}
.form input:focus {
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.13);
}
.form input::placeholder {
color: #999;
}
.form button {
color: #fff;
cursor: pointer;
margin-top: 20px;
font-size: 17px;
background: #444;
transition: background 0.3s ease, transform 0.2s ease;
}
.form button:hover {
background: #333;
}
.form button:active {
transform: scale(0.95);
}
.qr-code {
opacity: 0;
display: flex;
padding: 33px 0;
border-radius: 5px;
align-items: center;
pointer-events: none;
justify-content: center;
border: 1px solid #ccc;
}
.wrapper.active .qr-code {
opacity: 1;
pointer-events: auto;
transition: opacity 0.5s 0.05s ease;
}
.qr-code img {
width: 170px;
}
@media (max-width: 430px) {
.wrapper {
height: 255px;
padding: 16px 20px;
}
.wrapper.active {
height: 510px;
}
header p {
color: #696969;
}
.form :where(input, button) {
height: 52px;
}
.qr-code img {
width: 160px;
}
}
JavaScript:
The given JavaScript code adds functionality to the QR Code Generator web page. It listens for a click event on the generate button and generates a QR code based on the input value. The QR code is fetched from an API and displayed in the qrImg element. The wrapper class is toggled to show or hide the QR code section. The code also listens for keyup events on the input field to remove the active class and reset the preValue variable if the input is empty.
const wrapper = document.querySelector(".wrapper"),
qrInput = wrapper.querySelector(".form input"),
generateBtn = wrapper.querySelector(".form button"),
qrImg = wrapper.querySelector(".qr-code img");
let preValue;
generateBtn.addEventListener("click", () => {
let qrValue = qrInput.value.trim();
if (!qrValue || preValue === qrValue) return;
preValue = qrValue;
generateBtn.innerText = "Generating QR Code...";
qrImg.src = `https://api.qrserver.com/v1/create-qr-code/?size=200x200&data=${qrValue}`;
qrImg.addEventListener("load", () => {
wrapper.classList.add("active");
generateBtn.innerText = "Generate QR Code";
});
});
qrInput.addEventListener("keyup", () => {
if (!qrInput.value.trim()) {
wrapper.classList.remove("active");
preValue = "";
}
});
To sum it up, we’ve successfully crafted a QR Code Generator using HTML, CSS, and JavaScript. This hands-on project provides a practical tool for generating QR codes and is a great opportunity to boost coding skills. With HTML for structure, CSS for style, and JavaScript for functionality, it’s a simple yet effective journey into the world of coding.
If you run into any problems with your project, worry not. The remedy is just a click away—Download the source code and confront your coding challenges with enthusiasm. Enjoy your coding adventure!