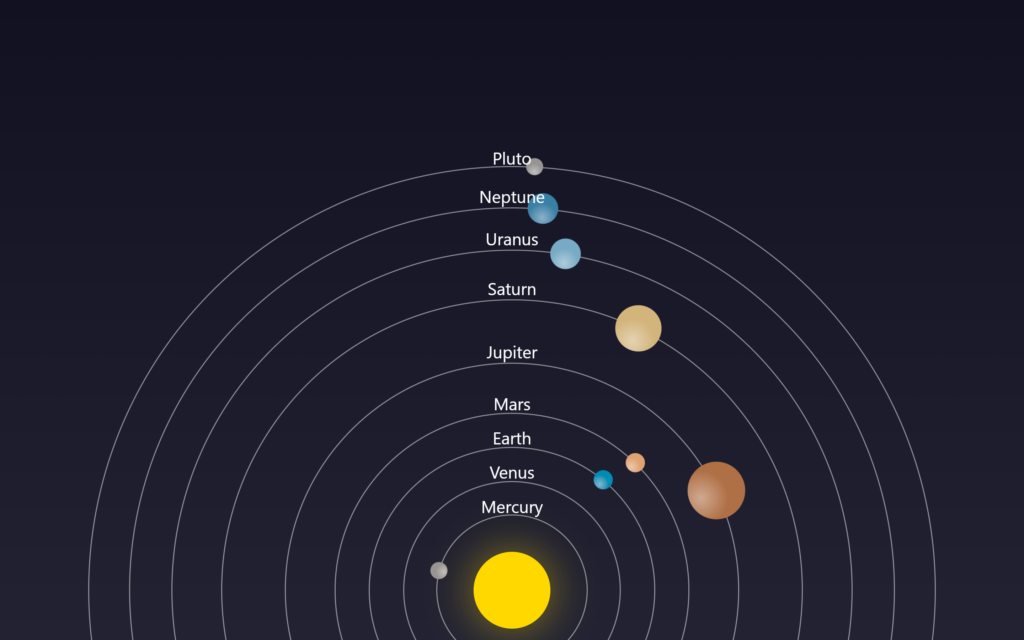
Let’s create a Solar System model using HTML and CSS. This project will visually represent the solar system with orbiting planets around the sun, providing a beautiful and educational display.
We’ll use HTML to structure the solar system elements and CSS to style them, including animations to simulate the orbiting of planets around the sun.
Let’s dive into building the Solar System. Whether you’re a beginner or an experienced developer, this project offers a fun way to practice your web design skills and create a visually appealing and educational representation of our solar system. Let’s explore space in our web browser!
HTML :
This HTML code sets up a web page that visually represents the solar system. It includes the Sun and planets from Mercury to Pluto, each enclosed within an ordered list (<ol>) under a class “solar-system”. Each planet is placed inside a list item (<li>) with the class “orbit”, and has an associated label (e.g., “Sun”, “Mercury”, etc.). The planets are represented with div elements that have both a “planet” class and a specific class for each planet (e.g., “mercury”, “venus”).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>Solar System</title>
</head>
<body>
<div class="layout">
<ol class="solar-system">
<li class="orbit">
<div class="label">Sun</div>
<div class="planet sun"></div>
</li>
<li class="orbit">
<div class="label">Mercury</div>
<div class="orbit-ring"></div>
<div class="axis">
<div class="planet mercury"></div>
</div>
</li>
<li class="orbit">
<div class="label">Venus</div>
<div class="orbit-ring"></div>
<div class="axis">
<div class="planet venus"></div>
</div>
</li>
<li class="orbit">
<div class="label">Earth</div>
<div class="orbit-ring"></div>
<div class="axis">
<div class="planet earth"></div>
</div>
</li>
<li class="orbit">
<div class="label">Mars</div>
<div class="orbit-ring"></div>
<div class="axis">
<div class="planet mars"></div>
</div>
</li>
<li class="orbit">
<div class="label">Jupiter</div>
<div class="orbit-ring"></div>
<div class="axis">
<div class="planet jupiter"></div>
</div>
</li>
<li class="orbit">
<div class="label">Saturn</div>
<div class="orbit-ring"></div>
<div class="axis">
<div class="planet saturn"></div>
</div>
</li>
<li class="orbit">
<div class="label">Uranus</div>
<div class="orbit-ring"></div>
<div class="axis">
<div class="planet uranus"></div>
</div>
</li>
<li class="orbit">
<div class="label">Neptune</div>
<div class="orbit-ring"></div>
<div class="axis">
<div class="planet neptune"></div>
</div>
</li>
<li class="orbit">
<div class="label">Pluto</div>
<div class="orbit-ring"></div>
<div class="axis">
<div class="planet pluto"></div>
</div>
</li>
</ol>
</div>
</body>
</html>CSS :
This CSS styles the solar system webpage, creating a visually appealing and dynamic representation. It sets a dark, gradient background for the body, and uses a grid layout for the solar system. Each planet and the Sun are styled with specific sizes, colors, and animations to simulate their orbits.
The planets have radial gradients and colors that mimic their real-life appearances, while the Sun has a distinctive color and glow. Orbit rings are added around each planet, and the planets rotate around the Sun at different speeds to represent their orbital periods. Labels are included for each celestial body, positioned centrally within their orbits.
The overall effect is an animated, scalable, and visually structured model of the solar system.
* {
box-sizing: border-box;
margin: 0;
}
body {
font-family: system-ui, sans-serif;
color: white;
background: linear-gradient(to bottom, #112, #223);
}
.layout {
min-height: 100dvh;
display: grid;
& > .solar-system {
align-self: end;
}
}
.solar-system {
--sun-diameter: 12dvh;
--sun-spacing: 0.15;
/* Define planet sizes (not to scale) */
--mercury-size: 0.2;
--venus-size: 0.25;
--earth-size: 0.25;
--mars-size: 0.25;
--jupiter-size: 0.75;
--saturn-size: 0.6;
--uranus-size: 0.4;
--neptune-size: 0.4;
--pluto-size: 0.1;
/* Define orbital periods (to scale) */
--mercury-period: 0.24;
--venus-period: 0.615;
--earth-duration: 5s;
--mars-period: 1.88;
--jupiter-period: 11.86;
--saturn-period: 29.46;
--uranus-period: 84;
--neptune-period: 164;
--pluto-period: 248;
padding: 1rem 0 0 0;
overflow: hidden;
/* Set up the grid layout */
display: grid;
gap: calc(var(--sun-diameter) * 0.15);
grid-template-rows: repeat(10, auto);
grid-template-areas:
"pluto"
"neptune"
"uranus"
"saturn"
"jupiter"
"mars"
"earth"
"venus"
"mercury"
"sun";
.orbit {
--sun-margin: calc(var(--sun-diameter) * var(--sun-spacing));
--planet-diameter: max(var(--planet-size) * var(--sun-diameter), 1rem);
grid-column: 1 / -1;
display: grid;
grid-template-rows: subgrid;
grid-template-columns: subgrid;
justify-items: center;
&:has(.sun) {
--planet-size: 1;
grid-area: sun;
padding-block: var(--sun-margin);
.label {
color: transparent;
}
}
&:has(.mercury) {
--planet-size: var(--mercury-size);
--planet-duration: calc(var(--earth-duration) * var(--mercury-period));
grid-row: mercury-start / sun-end;
.planet,
.label {
grid-area: mercury;
}
}
&:has(.venus) {
--planet-size: var(--venus-size);
--planet-duration: calc(var(--earth-duration) * var(--venus-period));
grid-row: venus-start / sun-end;
.planet,
.label {
grid-area: venus;
}
}
&:has(.earth) {
--planet-size: var(--earth-size);
--planet-duration: var(--earth-duration);
grid-row: earth-start / sun-end;
.planet,
.label {
grid-area: earth;
}
}
&:has(.mars) {
--planet-size: var(--mars-size);
--planet-duration: calc(var(--earth-duration) * var(--mars-period));
grid-row: mars-start / sun-end;
.planet,
.label {
grid-area: mars;
}
}
&:has(.jupiter) {
--planet-size: var(--jupiter-size);
--planet-duration: calc(var(--earth-duration) * var(--jupiter-period));
grid-row: jupiter-start / sun-end;
.planet,
.label {
grid-area: jupiter;
}
}
&:has(.saturn) {
--planet-size: var(--saturn-size);
--planet-duration: calc(var(--earth-duration) * var(--saturn-period));
grid-row: saturn-start / sun-end;
.planet,
.label {
grid-area: saturn;
}
}
&:has(.uranus) {
--planet-size: var(--uranus-size);
--planet-duration: calc(var(--earth-duration) * var(--uranus-period));
grid-row: uranus-start / sun-end;
.planet,
.label {
grid-area: uranus;
}
}
&:has(.neptune) {
--planet-size: var(--neptune-size);
--planet-duration: calc(var(--earth-duration) * var(--neptune-period));
grid-row: neptune-start / sun-end;
.planet,
.label {
grid-area: neptune;
}
}
&:has(.pluto) {
--planet-size: var(--pluto-size);
--planet-duration: calc(var(--earth-duration) * var(--pluto-period));
grid-row: pluto-start / sun-end;
.planet,
.label {
grid-area: pluto;
}
}
}
.planet {
height: var(--planet-diameter);
aspect-ratio: 1;
border-radius: 50%;
/* Planet background color and shadow */
z-index: 1;
background-image: radial-gradient(
circle at center 80%,
rgb(255 255 255 / 0.4),
rgb(255 255 255 / 0) 50%
);
&.sun {
/* Sun specific styles */
--sun-color: #ffd800;
background-color: var(--sun-color);
background-image: none;
box-shadow: 0 0 42px 0
color-mix(in oklch, transparent, var(--sun-color) 50%);
}
&.mercury {
background-color: #989494;
}
&.venus {
background-color: #e1d59d;
}
&.earth {
background-color: #008bb3;
}
&.mars {
background-color: #dfa272;
}
&.jupiter {
background-color: #af7045;
}
&.saturn {
background-color: #d3b57c;
}
&.uranus {
background-color: #77aac4;
}
&.neptune {
background-color: #3a80a4;
}
&.pluto {
background-color: #989494;
}
}
.orbit-ring {
/* Orbit ring around each planet */
grid-area: 1 / 1 / -1 / -1;
height: calc(
2 *
(
100% - var(--planet-diameter) / 2 - var(--sun-diameter) / 2 -
var(--sun-margin)
)
);
aspect-ratio: 1;
translate: 0 calc(var(--planet-diameter) / 2);
border-radius: 50%;
border: 1px solid rgb(255 255 255 / 0.5);
z-index: 0;
}
.axis {
/* Rotation axis for planets */
grid-area: 1 / 1 / -1 / -1;
display: grid;
grid-template-rows: subgrid;
transform-origin: center
calc(100% - var(--sun-diameter) / 2 - var(--sun-margin));
animation: orbit var(--planet-duration) linear infinite;
}
.label {
align-self: center;
translate: 0 -0.5lh;
z-index: 2;
}
}
@keyframes orbit {
from {
rotate: 0turn;
}
to {
rotate: 1turn;
}
}
In conclusion, creating a Solar System using HTML and CSS has been an enjoyable and educational project. By combining HTML for structure and CSS for styling and animations, we’ve crafted a beautiful representation of the solar system with orbiting planets.
If your project has problems, don’t worry. Just click to download the source code and face your coding challenges with excitement. Have fun coding!