Supercharge your CSS skills with ‘Level Up Your CSS with these 50+ Resources.’ Dive into a treasure trove of tutorials, tools, and tricks carefully selected to help you master CSS effortlessly. Elevate your web design game and create visually stunning websites that stand out from the crowd.
1.Layoutit Grid
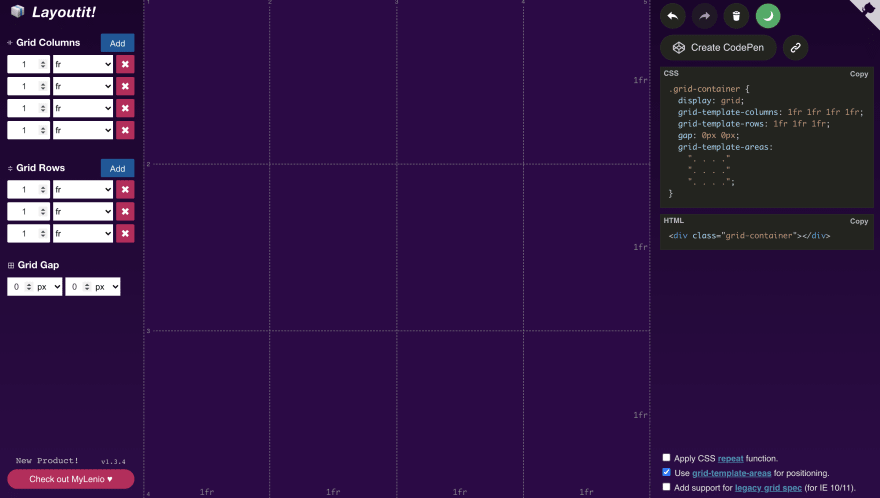
Layoutit Grid is a CSS Grid layout generator that allows users to easily create web page layouts with a clean editor, providing HTML and CSS code to kickstart projects. Additionally, users can view and edit the generated code on CodePen.

2.CSS Grid Generator by Sarah Drasner
The CSS Grid Generator is a web application that helps developers create complex CSS grid layouts for web pages. It offers features like grid configuration, auto-fill/auto-fit options, grid line naming, template areas, and allows users to export the generated CSS code for their projects.

3.Grid by Example
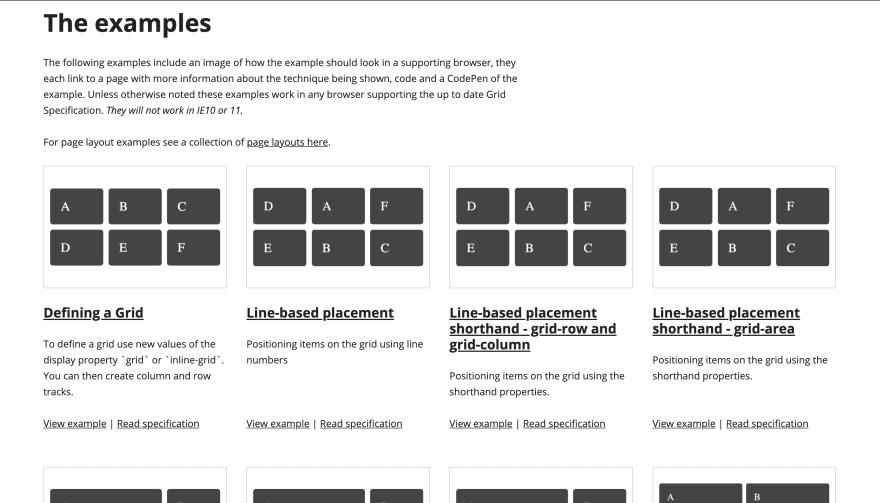
This site is a collection of examples, videos, and other information to help you learn CSS Grid Layout.

4.CSS Grid Garden
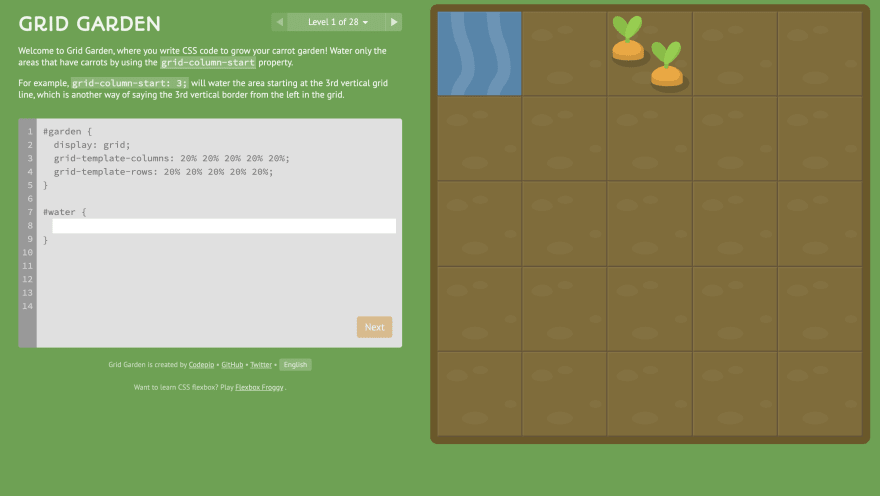
CSS Grid Garden is an interactive website where users learn CSS Grid Layout through gardening-themed challenges. It offers hands-on learning by solving levels that cover various grid layout concepts, providing immediate feedback and progress tracking.

5.Mastery Games
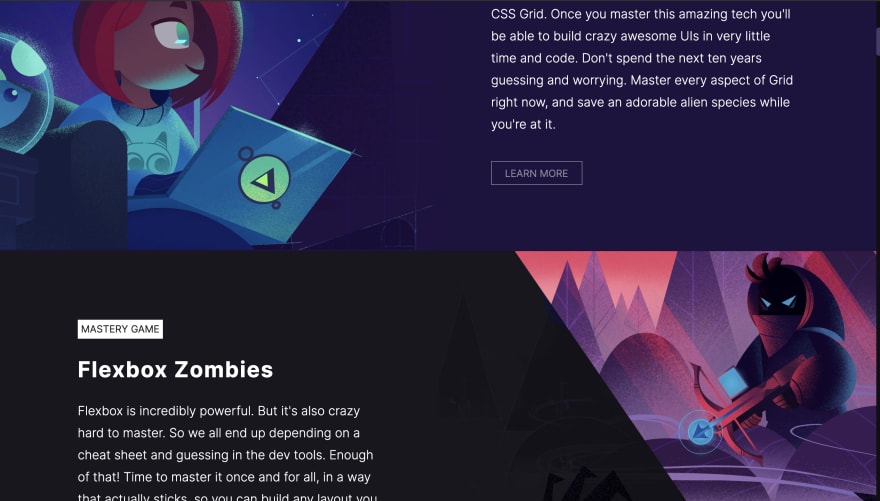
At Mastery Games, you can engage in interactive experiences where you can interact with zombies to practice Flexbox or rescue a charming alien species while mastering CSS Grid.

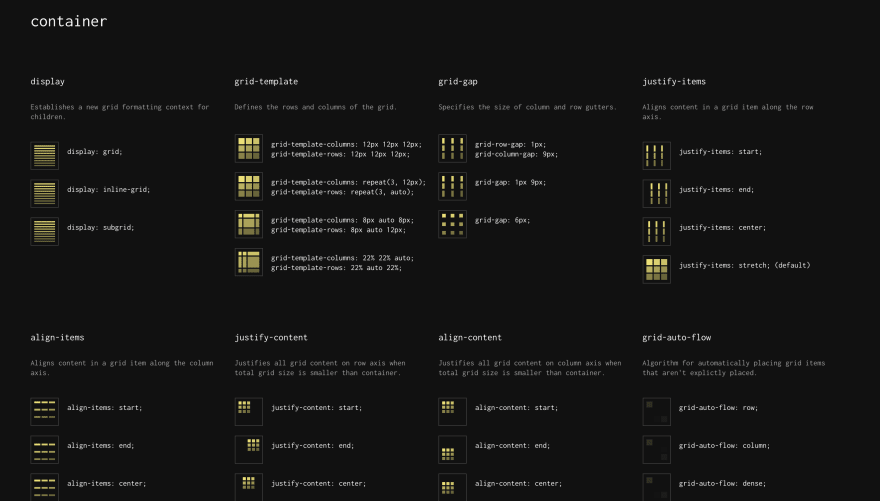
6.Grid Malven
Grid Cheatsheet. Grid by Malven is a web-based tool that provides a simple and intuitive interface for creating CSS grid layouts, allowing users to generate code quickly and efficiently for their web projects.

7.CSS Tricks – A Complete Guide to Grid
The CSS-Tricks website hosts a comprehensive guide on CSS Grid Layout. It serves as an extensive resource covering various aspects of CSS Grid, offering valuable information and examples for learning and reference purposes.

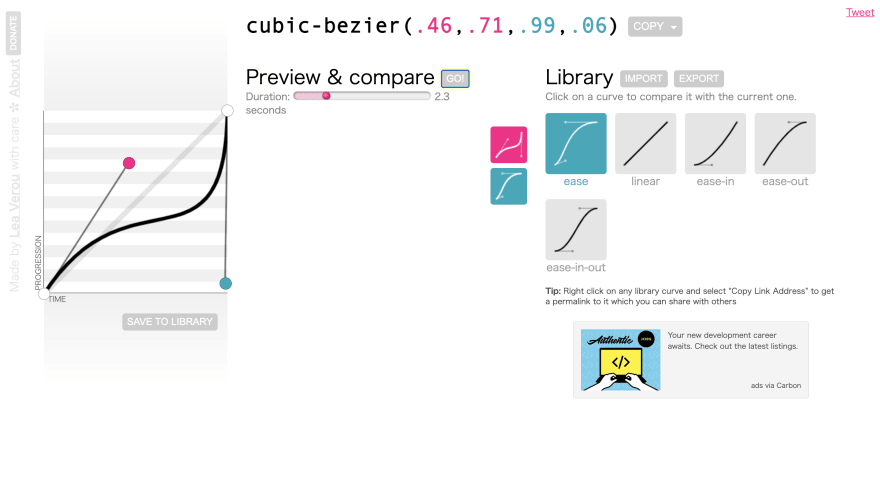
8.Cubic Bezier
“Cubic Bezier” is a website where you can visually experiment with cubic Bézier curves, commonly used in CSS animations and transitions, by adjusting control points to create custom curves and see real-time effects.

9.CSS Animation
CSS Animation.io is a website that provides resources and tutorials for learning CSS animations. It offers a collection of articles, tutorials, and examples to help developers understand and implement CSS animations effectively in their web projects.

10.CSS Animation 101 E-book
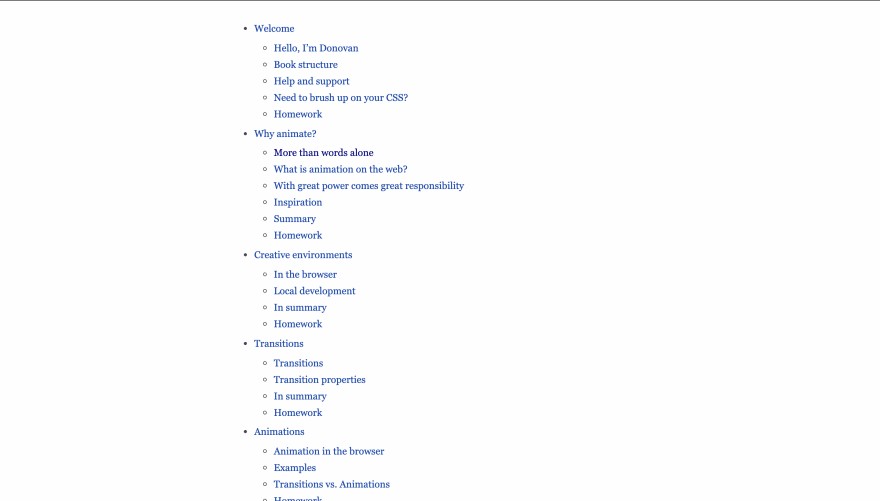
“CSS Animation Rocks” offers a beginner-friendly tutorial titled “CSS Animation 101,” providing an introduction to CSS animations with easy-to-follow explanations and examples.

11.CSS Diner
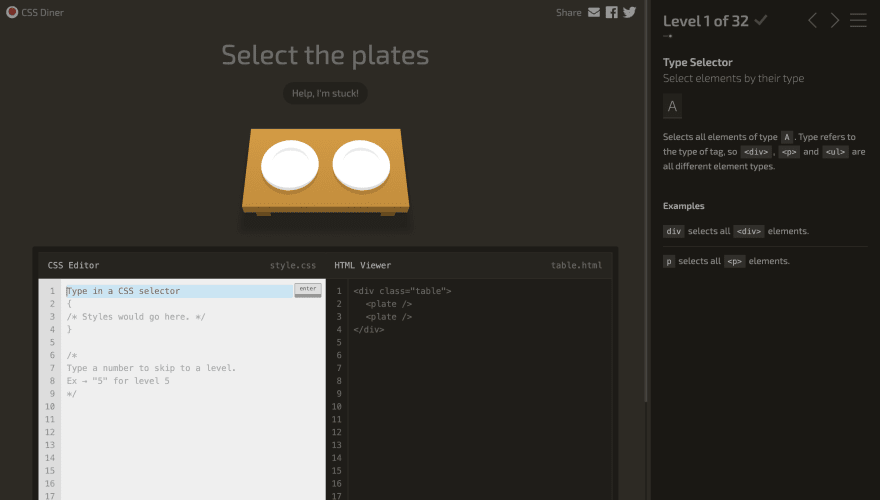
CSS Diner is an interactive game that teaches CSS selectors through challenges involving selecting items on a diner menu.

12.Flexbox Patterns
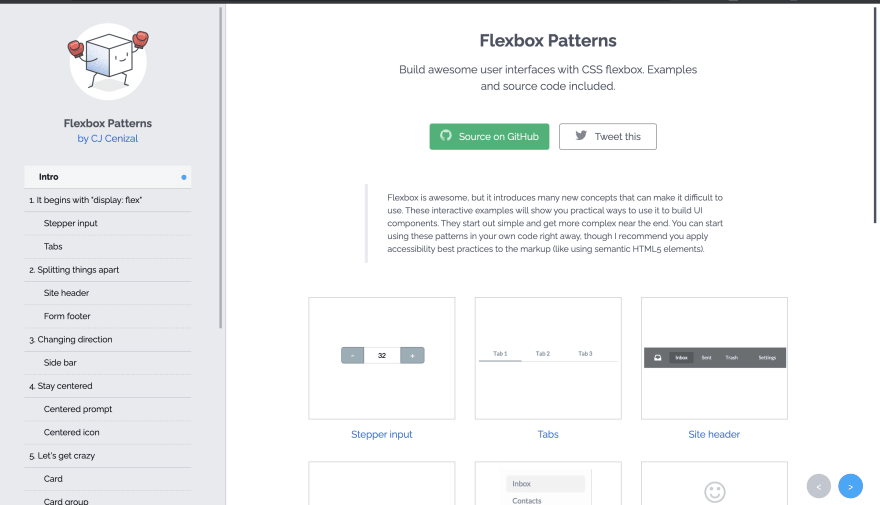
Flexbox Patterns is a website showcasing common layout patterns built with CSS Flexbox, offering examples and code snippets for developers to learn and implement flexible layouts efficiently.

13.Flexbox Froggy
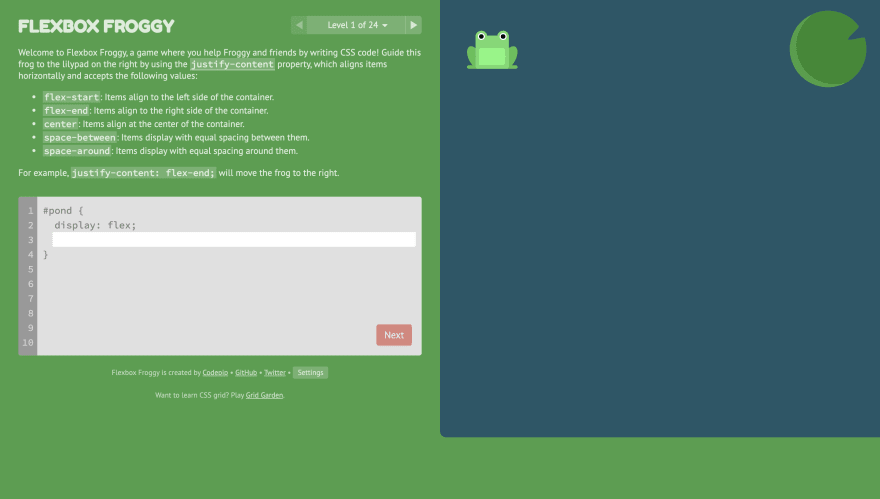
“Flexbox Froggy” is a web-based game that teaches users how to use CSS flexbox through interactive challenges where players manipulate frogs to achieve layout goals, making learning fun and engaging.

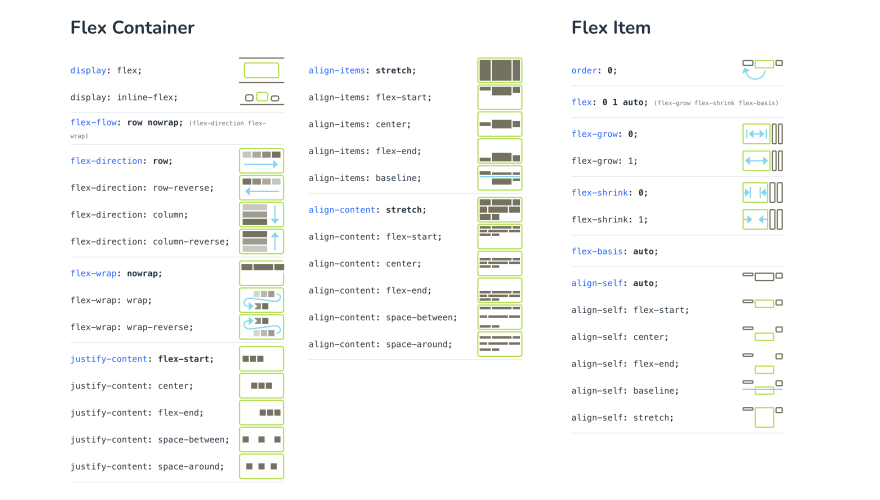
14.Flexbox Cheatsheet

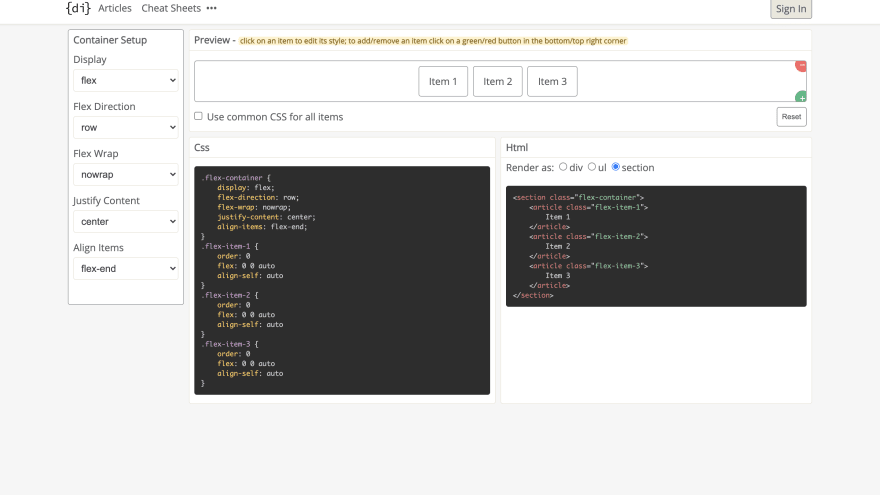
15.Devinduct Flexbox
Preview and see the code for Flexbox.

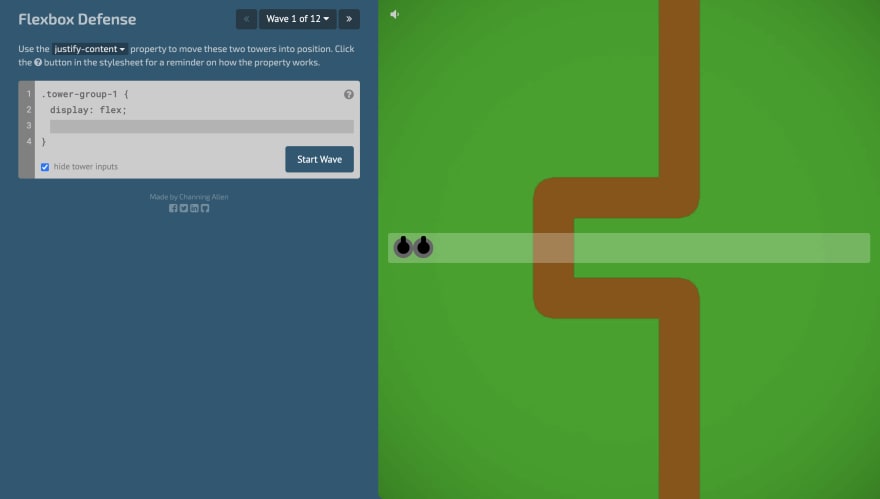
16.Flexbox Defense
Flexbox Defense is a unique tower defense game where players strategically position CSS-based towers to stop incoming enemies from advancing.

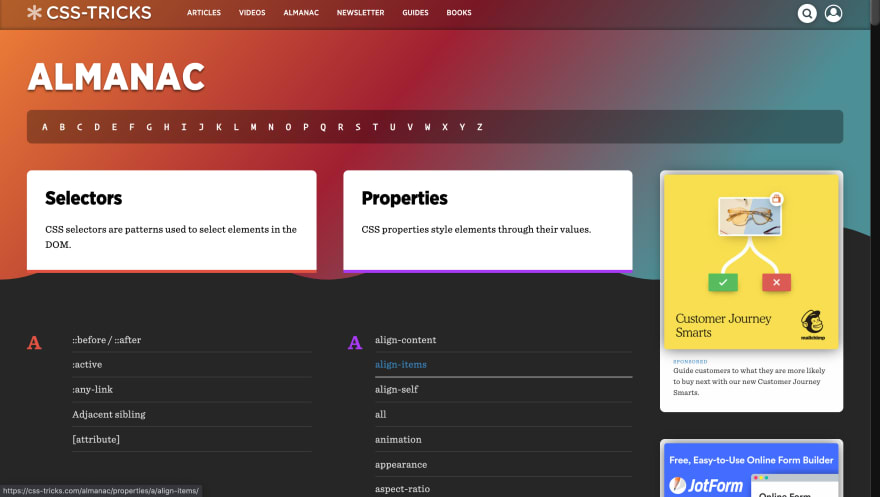
17.CSS Tricks Almanac
The CSS-Tricks Almanac is a comprehensive online resource containing detailed explanations, examples, and references for various CSS properties, selectors, functions, and other web development topics.

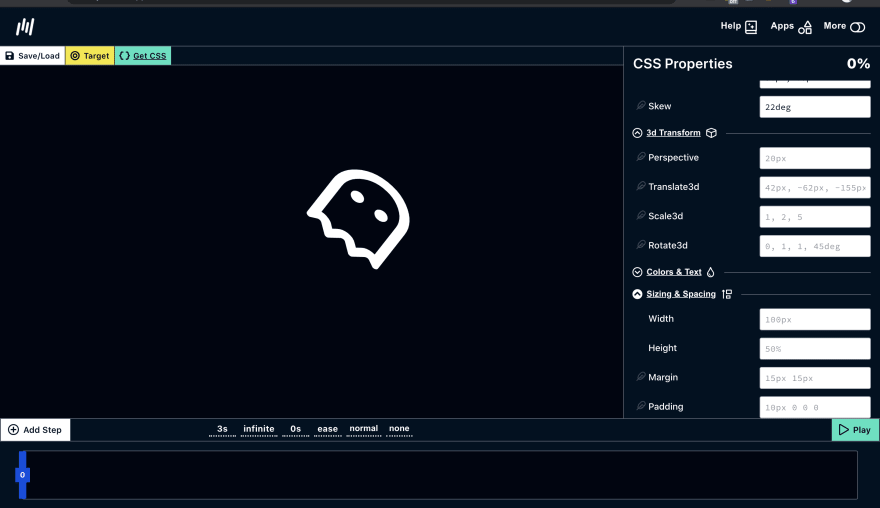
18.Keyframes
Easily generate CSS for your projects with intuitive visual tools:
- Generate basic or intricate CSS keyframe animations using a visual timeline editor akin to video-editing software.
- Adjust sliders to create single or multi-layer box shadows, with instant CSS output.
- Choose colors, convert between hex and rgb, and craft and save palettes effortlessly.

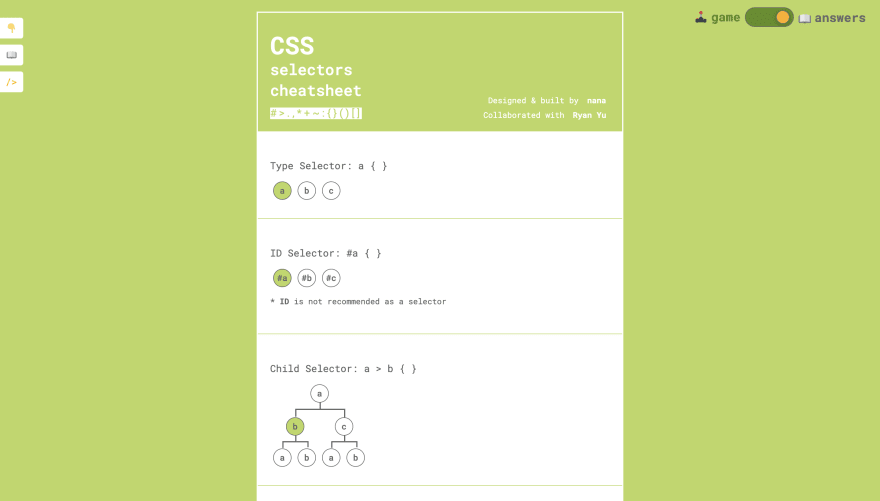
19.CSS Selectors Cheatsheet
This cheat sheet is designed for a quick search on CSS selectors.

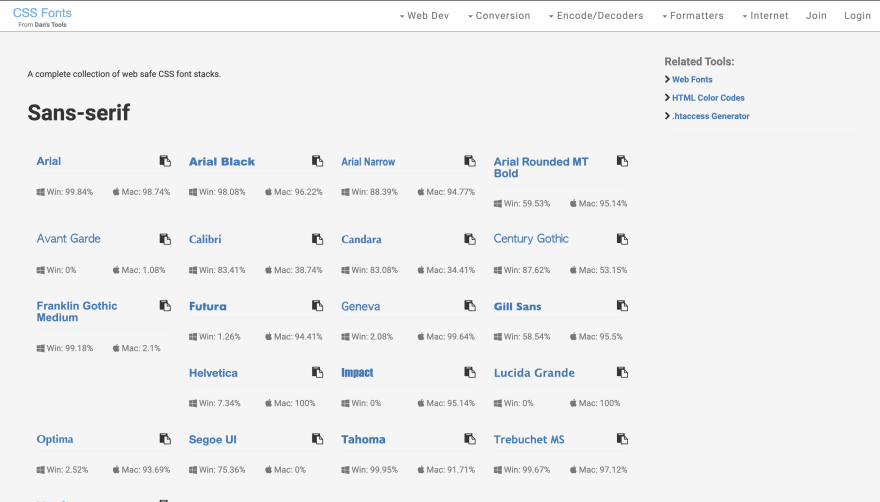
20.CSS Font Stack
Get Web Safe Fonts and much more from Dan’s Tools.

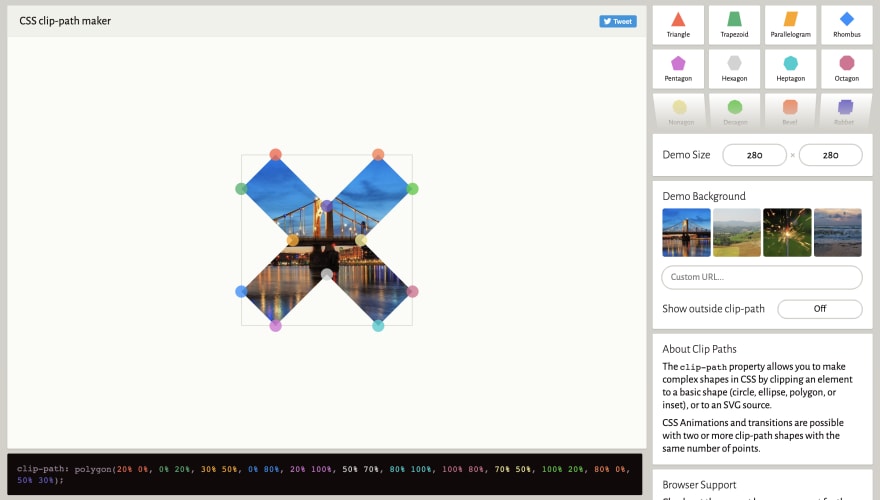
21.Clippy by Bennett Feely
Get your clip-paths and also checkout Bennett Feely’s website to see all his tools.

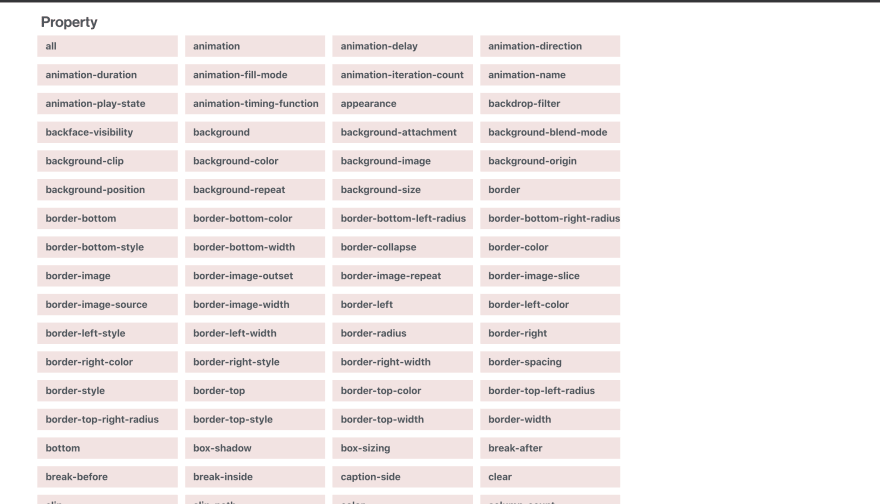
22.Codrops CSS Reference
A comprehensive CSS reference providing essential properties and information for learning CSS from the basics.

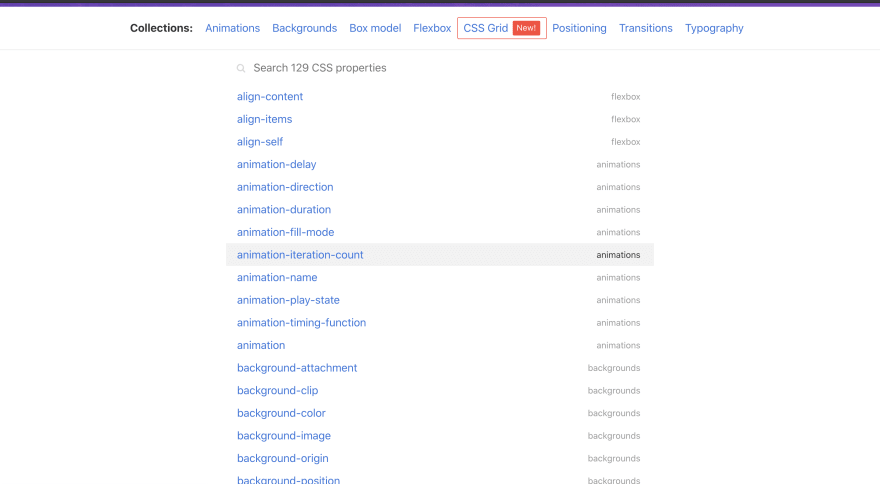
23.CSS Reference
Yet another CSS Reference resource.

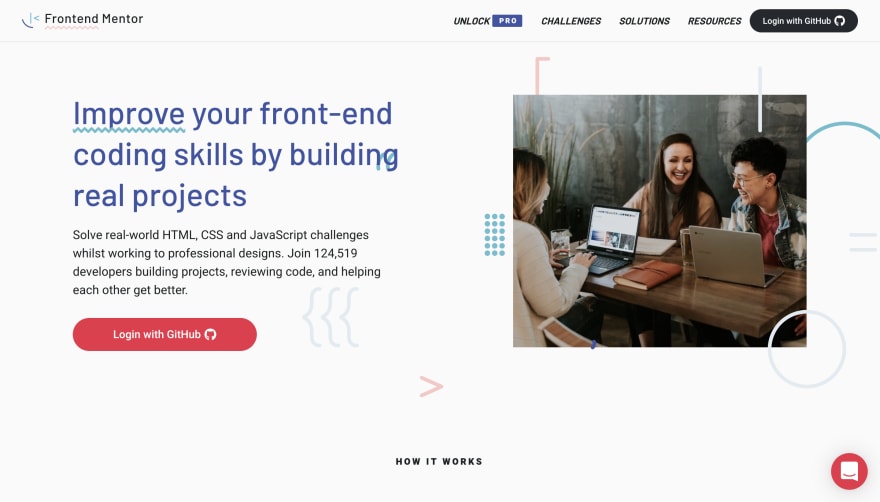
24.Frontend Mentor
Frontend Mentor offers a variety of HTML and CSS-based projects where you can enhance your styling skills by completing real-life challenges.

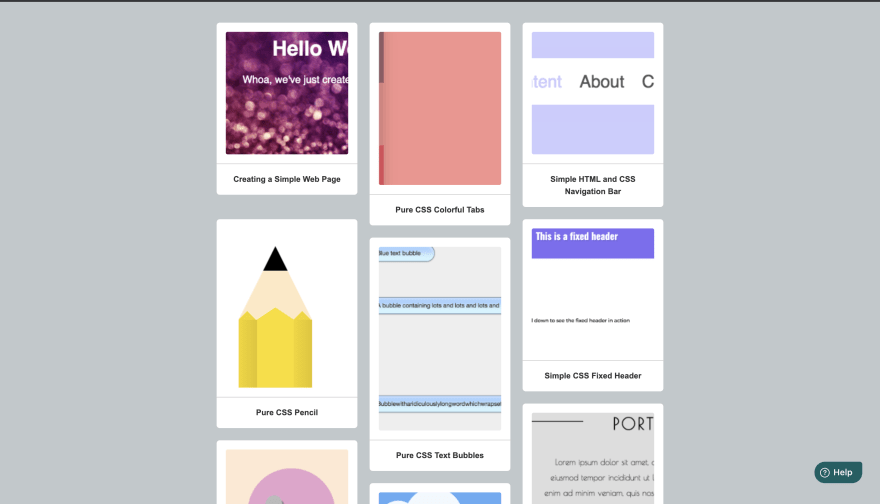
25.The Code Player
TheCodePlayer features video-style walkthroughs demonstrating the creation of cool web development projects from scratch, offering hands-on learning experiences for HTML, CSS, and JavaScript enthusiasts.

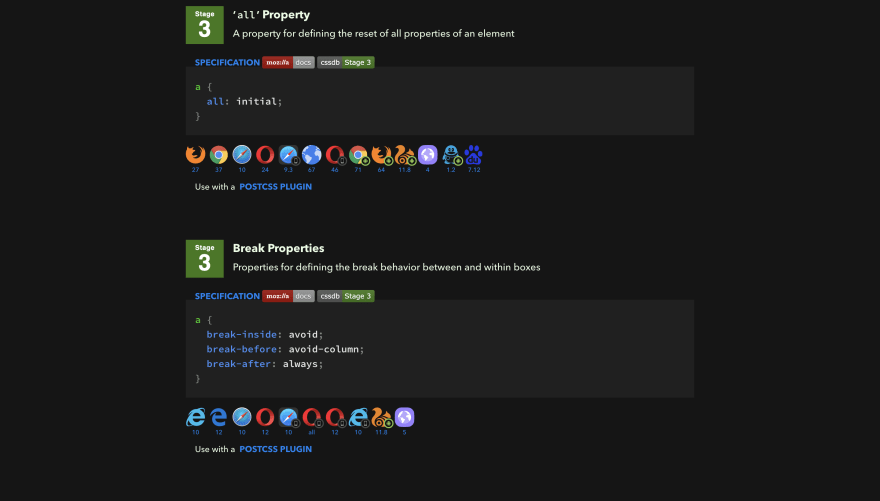
26.CSS DB
CSSDB is a comprehensive list showcasing CSS features and their status in the process of becoming implemented web standards.

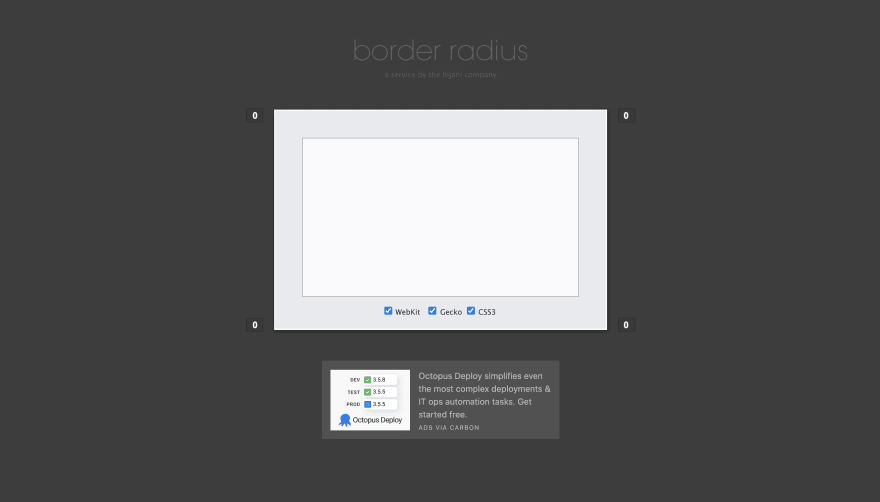
27.Border Radius Generator
It’s a platform where users can experiment with and visually generate CSS code for border-radius properties, enabling easy customization of rounded corners in web design.

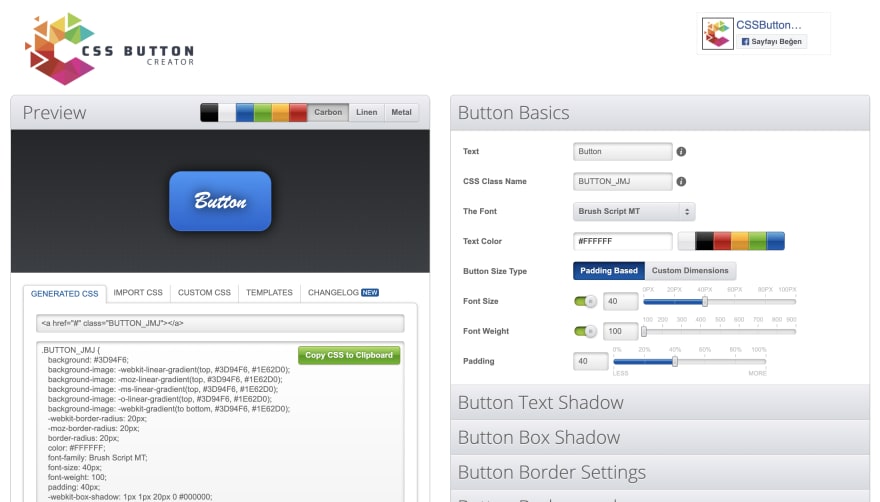
28.Button Creator
“CSS Button Creator” is an online tool for generating custom CSS code to create buttons with different styles and effects, making it easy to design interactive elements for websites.

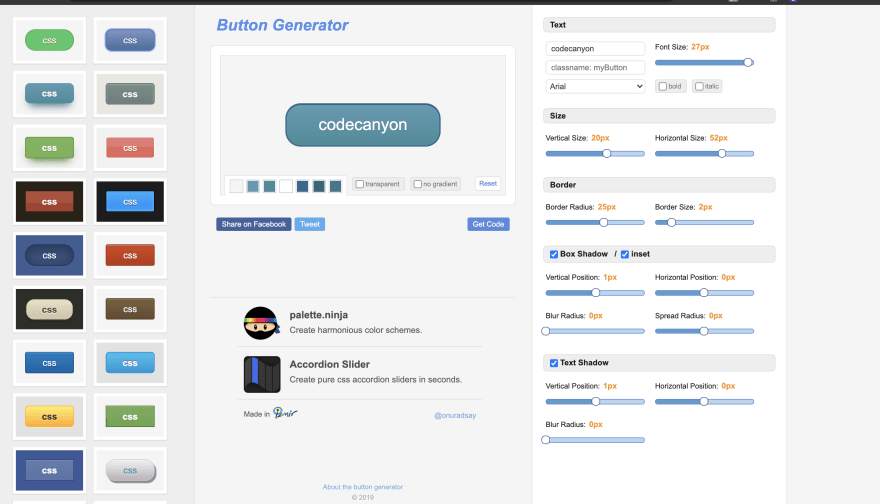
29.Best CSS Button Generator
The website provides an online tool for generating customized CSS code for buttons with various styles and effects, simplifying the process of designing interactive elements for websites.

30.Samantha Ming’s Tidbits
Samantha Ming’s website offers a variety of resources, tutorials, and insights on web development and programming, providing valuable learning materials for developers of all levels.

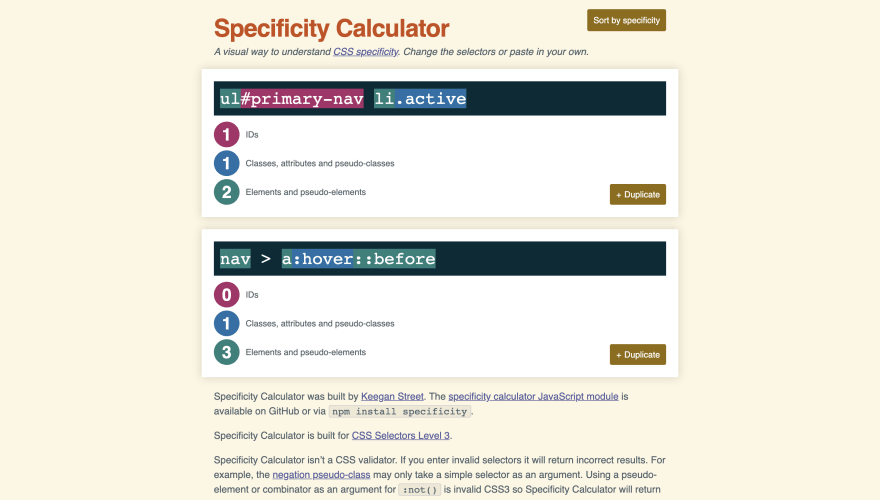
31.Specificity Calculator
A visual way to understand CSS specificity. Change the selectors or paste them into your own.

32.Clean CSS
Compress your CSS.

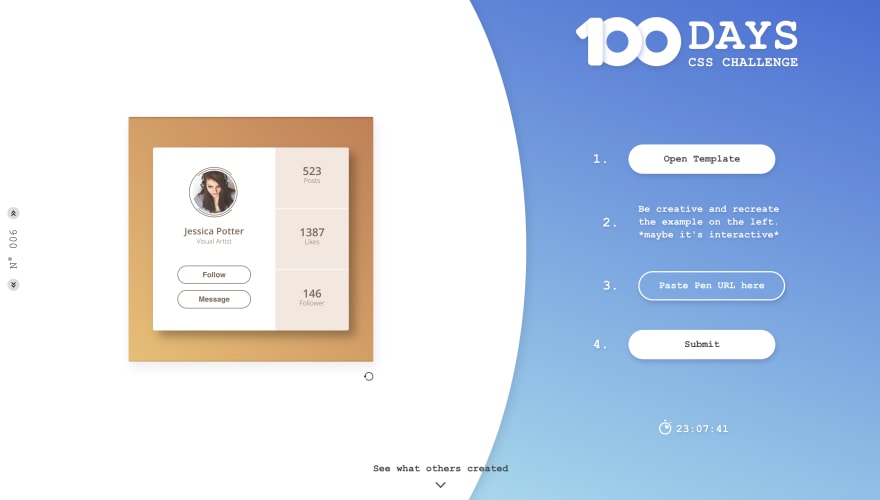
33.100 Days CSS Challenge
The website offers a collection of creative and inspiring CSS design challenges to enhance participants’ CSS skills through daily projects.

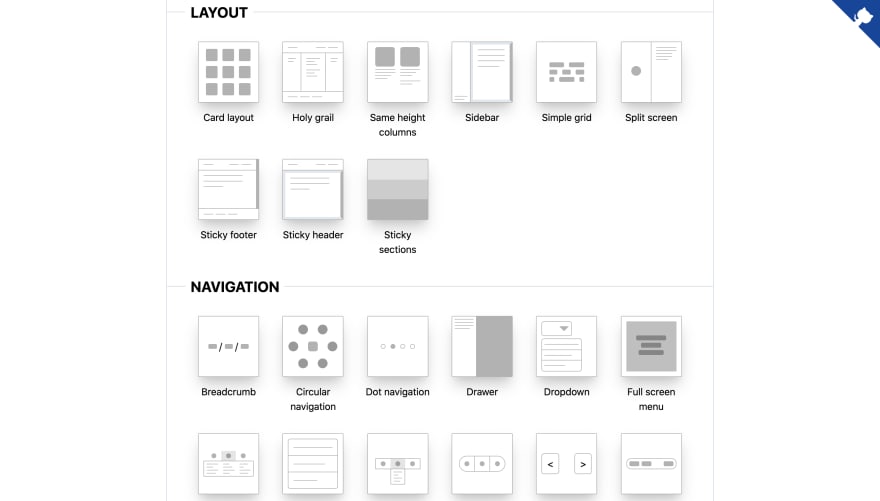
34.CSS Layout
A collection of popular layouts and patterns made with CSS.

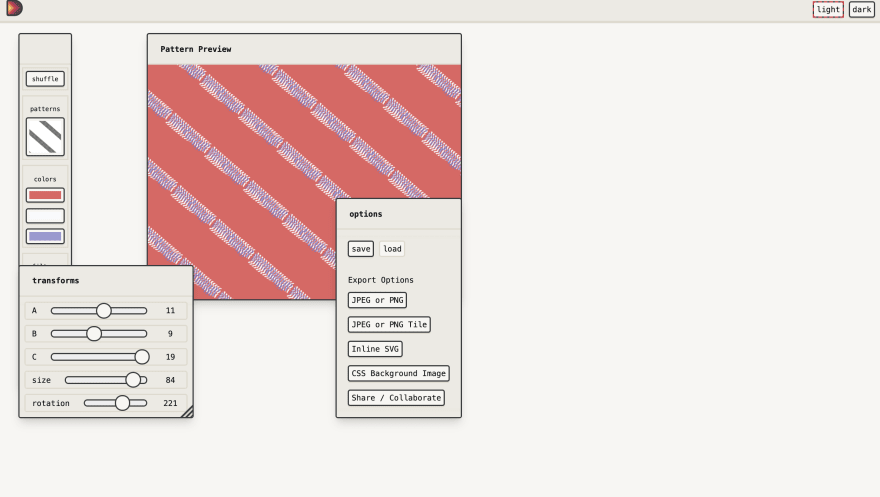
35.Pattern Generator
The website offers a pattern generator tool, allowing users to create and customize various patterns for web design purposes.

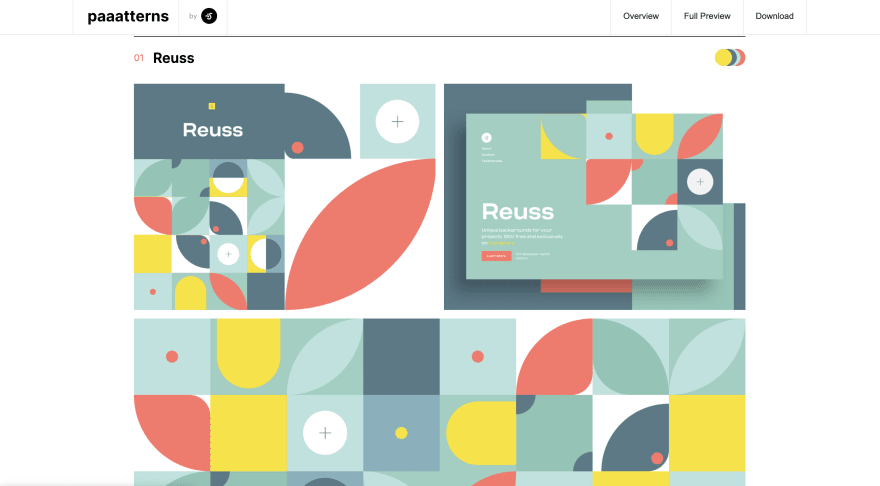
36.Paaatterns
LS Graphics’ “Paaatterns” is a collection of visually appealing and customizable patterns designed to enhance web and graphic design projects.

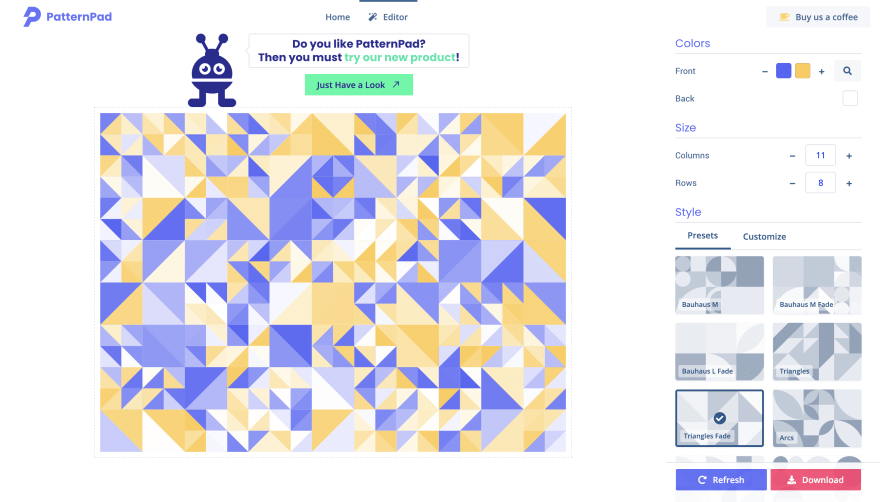
37.Pattern Pad
Create unlimited unique design patterns.

38.Pattern CSS
CSS only library to fill your empty background with beautiful patterns.

39.Free Frontend
Free CSS code examples from codepen.io and other resources.

40.Glassmorphism CSS Generator
“Glassmorphism” is a website that showcases and explains the glassmorphism design trend, providing examples, tutorials, and resources for implementing this style in web design.

41.Smol CSS
Minimal snippets for modern CSS layouts and components.

42.Lottie Files
Free animations.

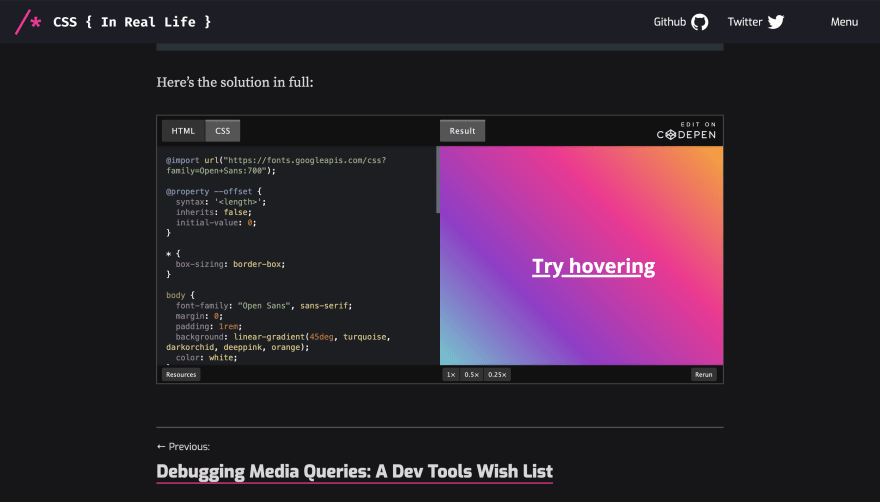
43.Animating Underlines
Michelle Barker provides insightful tips on underline styles and animations, offering valuable techniques to enhance the visual appeal of web design.

44.Free Fonts by FontShare
The service, named Fontshare, will be familiar to anyone who has used Google Fonts. Browse the fonts list, pick out the styles you want, and add them to your site.

45.BG Jar
Free SVG background generator for your websites, blogs, and app.

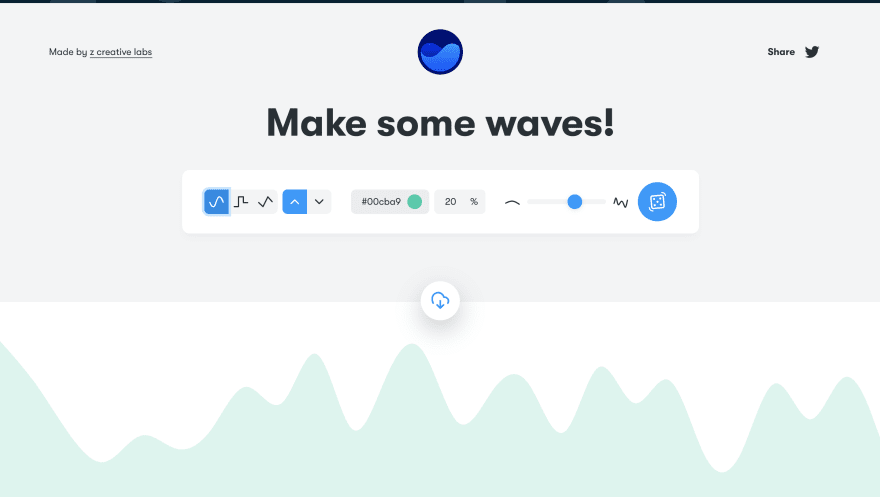
46.Get Waves
A free SVG wave generator to make unique SVG waves.

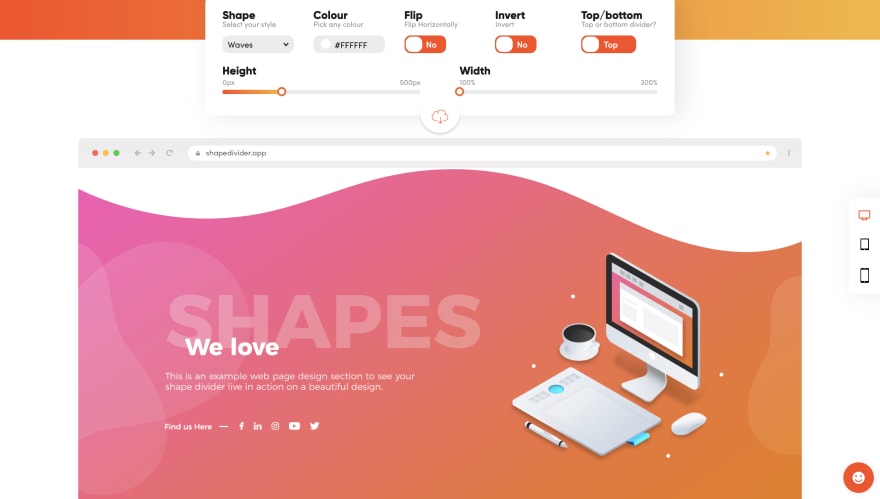
47.Custom SVG Shape Dividers
This free tool aims to simplify the process for designers and developers to export beautiful SVG shape dividers for their projects, enhancing workflow efficiency and design aesthetics. We hope you find this tool enjoyable and useful.

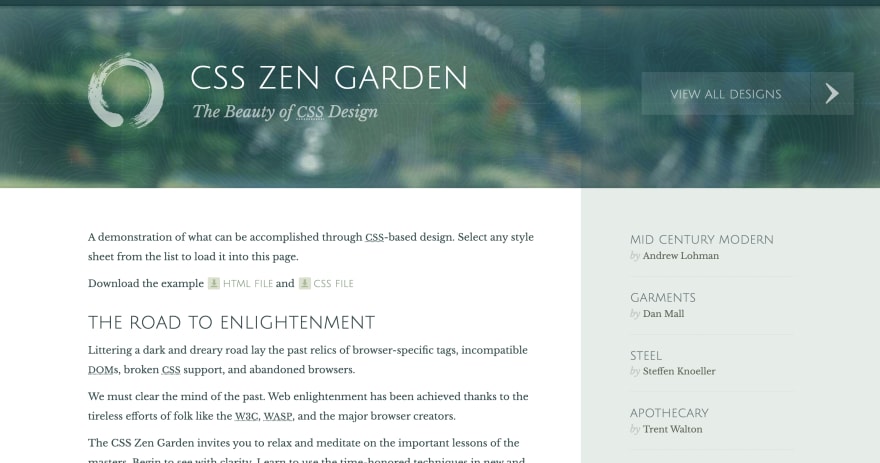
48.CSS Zen Garden
This page offers a demonstration of the creative possibilities achievable through CSS-based design. Simply select any style sheet from the list to load it into the page and see the design transformation.

49.CSS Minifier
The Online CSS Minifier/Compressor is a free tool that allows users to compress CSS files quickly and easily. It also offers an API for seamless integration into projects.

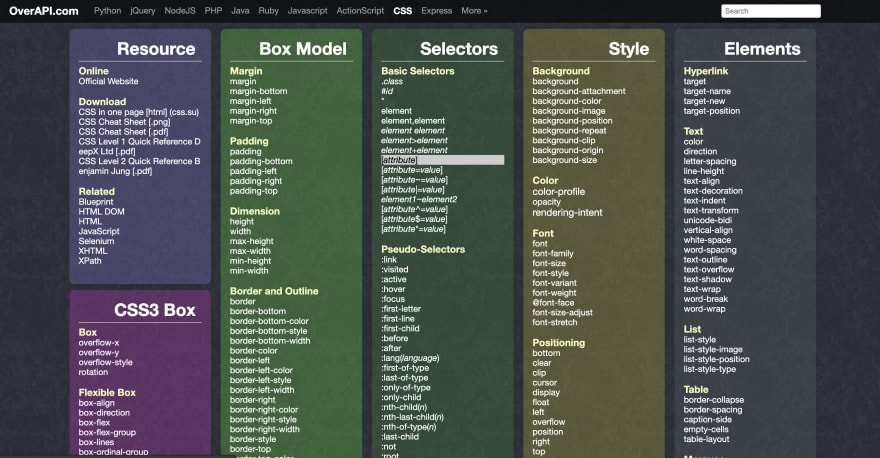
50.CSS Cheatsheet
A curated compilation featuring elements, selectors, and styles along with relevant links to their respective MDN pages.

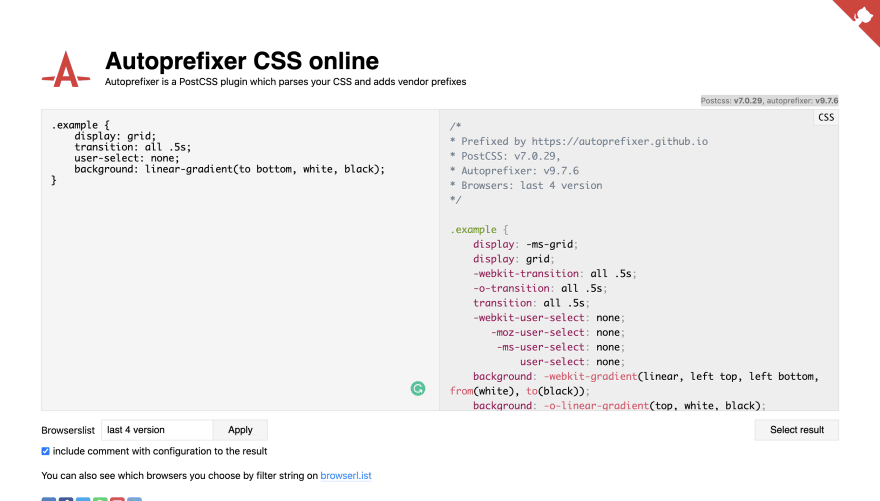
51.Autoprefixer
Autoprefixer online is a web-based tool that replicates the original Autoprefixer functionality. It analyzes your CSS code and automatically adds vendor prefixes to CSS rules based on data from Can I Use. This tool comes highly recommended by Google and is utilized by companies like Twitter and Taobao.

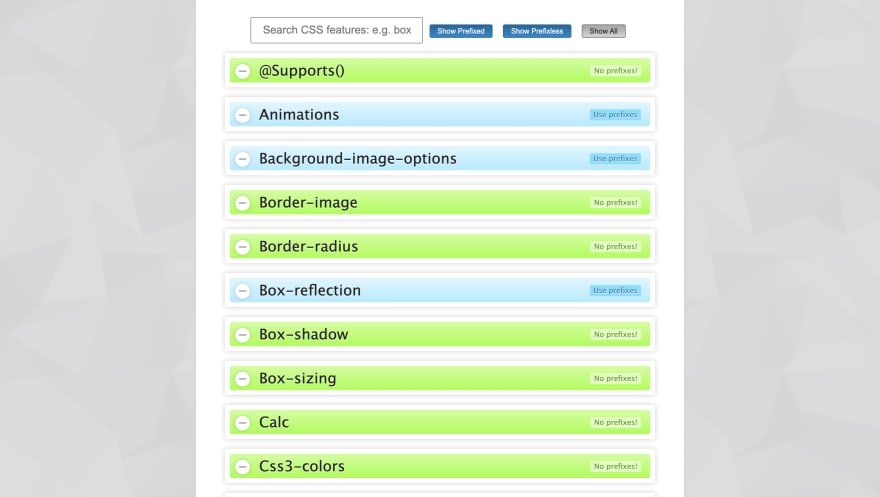
52.Should I Prefix
The purpose of this page is straightforward: it solely displays the necessary prefixes for a newer CSS property.

53.Design Resources for Developers by Brad Traversy
A curated list of design and UI resources encompassing stock photos, web templates, CSS frameworks, UI libraries, tools, and more.

54.Bem Methodology
BEM (Block Element Modifier) is a methodology, a set of naming conventions, and an approach to front-end development. It helps developers create scalable and maintainable web interfaces by organizing code into independent blocks, elements, and modifiers.

55.CSS Cheatsheet

Wrapping Up
In short, the collection of over 50 resources mentioned provides a diverse array of tools, tutorials, frameworks, and communities aimed at enhancing your CSS proficiency.
Whether you’re a beginner looking to learn the basics or an experienced developer seeking to stay ahead of the curve, these resources offer valuable insights and practical guidance to help you master CSS and create visually stunning and responsive websites. Explore them to expand your knowledge, refine your skills, and take your CSS abilities to the next level.


1 Comment
Pingback: Learn CSS By Playing Games | Coding Stella