Let’s build a simple and user-friendly website with a Login and Registration form using HTML, CSS, and JavaScript. This project will help you create a modern, interactive interface where users can easily sign up and log in.
We’ll use HTML to structure the forms, CSS to style them beautifully and make them responsive, and JavaScript to add interactive features like form validation, input effects, and toggle between login and registration forms. This project is perfect for practicing front-end development and creating a real-world feature every website needs. Let’s get started!
HTML :
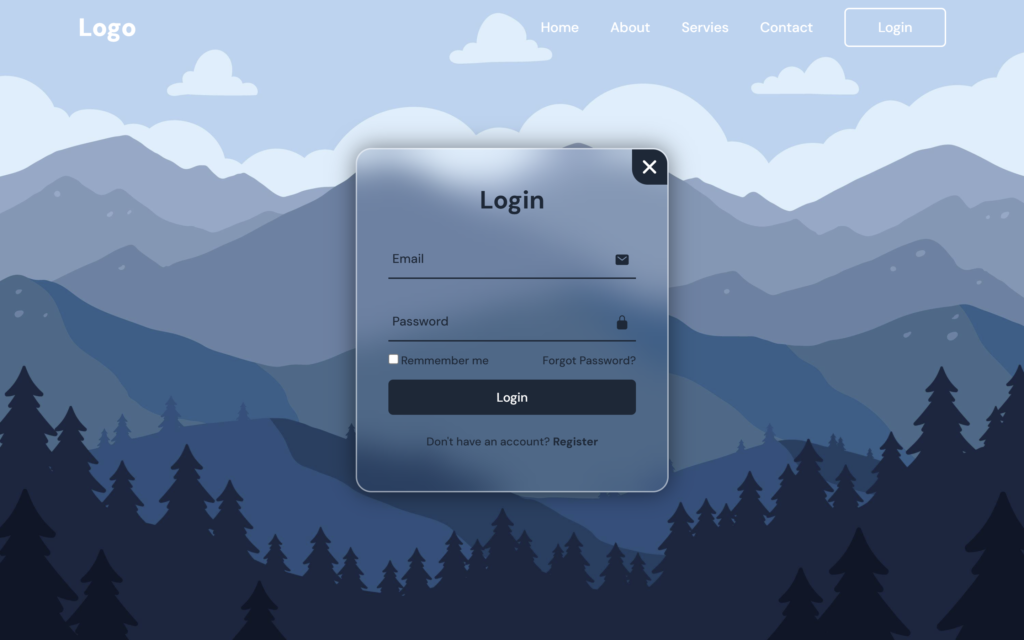
This HTML creates a website with a sleek login and registration form. It includes a navigation bar, a logo, and buttons for switching between login and registration. The form has animated input fields, icons, and a smooth popup effect. It links to external CSS and JavaScript files for styling and functionality, and uses Ionicons for the form’s icons. Simple and user-friendly!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Website with login and registration form | codingstella</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="navigation">
<h2 class="logo">Logo</h2>
<nav class="navigation">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Servies</a>
<a href="#">Contact</a>
</nav>
<button class="btnLogin-popup">Login</button>
</header>
<div class="wrapper">
<span class="icon-close"><ion-icon name="close"></ion-icon></span>
<div class="form-box login">
<h2>Login</h2>
<form action="#">
<div class="input-box">
<span class="icon"><ion-icon name="mail"></ion-icon></span>
<input type="text" required>
<label>Email</label>
</div>
<div class="input-box">
<span class="icon"><ion-icon name="lock-closed"></ion-icon></span>
<input type="password" required>
<label>Password</label>
</div>
<div class="remember-forgot">
<label><input type="checkbox">Remember me</label>
<a href="#">Forgot Password?</a>
</div>
<button type="subm" class="btn">Login</button>
<div class="login-register">
<p>Don't have an account? <a href="#" class="register-link">Register</a></p>
</div>
</form>
</div>
<div class="form-box register">
<h2>Registration</h2>
<form action="#">
<div class="input-box">
<span class="icon"><ion-icon name="person"></ion-icon></span>
<input type="text" required>
<label>Username</label>
</div>
<div class="input-box">
<span class="icon"><ion-icon name="mail"></ion-icon></span>
<input type="text" required>
<label>Email</label>
</div>
<div class="input-box">
<span class="icon"><ion-icon name="lock-closed"></ion-icon></span>
<input type="password" required>
<label>Password</label>
</div>
<div class="remember-forgot">
<label><input type="checkbox">I agree to the terms & conditions</label>
</div>
<button type="submit" class="btn">Register</button>
<div class="login-register">
<p>Already have an account? <a href="#" class="login-link">Login</a></p>
</div>
</form>
</div>
</div>
<script src="script.js"></script>
<script type="module" src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@7.1.0/dist/ionicons/ionicons.js"></script>
</body>
</html>
CSS :
This CSS code creates a stylish, responsive login and registration form with a glassmorphism effect. It sets up a full-page background, a navigation bar, and a logo at the top. The form pops up with smooth transitions and switches between login and register views. It uses DM Sans font, clean button hover effects, and animated labels for input fields. A close button and user-friendly form interactions make it visually appealing and functional.
@import url('https://fonts.googleapis.com/css2?family=DM+Sans:wght@400;500;700;900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'DM Sans', sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: url('/bg.jpg') no-repeat;
background-size: cover;
background-position: center;
}
header {
position:absolute;
top: 0;
left: 0;
width: 100%;
padding: 10px 100px;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 99;
}
.logo{
font-size: 2em;
color: #fff;
user-select: none;
font-weight: 900 !important;
}
.navigation{
display: flex;
align-items: center;
margin-left: auto;
}
.navigation a {
position: relative;
font-size: 1.1em;
color: #fff;
text-decoration: none;
font-weight: 500;
margin-left: 40px;
}
.navigation a::after{
content: '';
position: absolute;
left: 0;
bottom: -6px;
width: 100%;
height: 3px;
background: #fff;
border-radius: 5px;
transform: scaleX(0);
transition: transform .5s;
}
.navigation a:hover:after{
transform-origin: left;
transform: scaleX(1);
}
.navigation .btnLogin-popup{
width: 130px;
height: 50px;
background: transparent;
border: 2px solid #fff;
outline: none;
border-radius: 6px;
cursor: pointer;
font-size: 1.1em;
color: #fff;
font-weight: 500;
margin-left: 40px;
transition: 0.5s;
}
.navigation .btnLogin-popup:hover{
background: #fff;
color: #162938;
}
.wrapper{
position: relative;
width: 400px;
height: 440px;
background: transparent;
border: 2px solid rgba(255, 255, 255, 0.5);
border-radius: 20px;
backdrop-filter: blur(20px);
box-shadow: 0 0 30px rgba(0, 0, 0, 0.5);
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
transform: scale(0);
transition: transform 0.5s ease ,height 0.2s ease;
}
.wrapper.active-popup{
transform: scale(1);
}
.wrapper.active{
height: 520px;
}
.wrapper .form-box{
width: 100%;
padding: 40px;
}
.wrapper .form-box.login{
transition: transform 0.18s ease;
transform: translateX(0);
}
.wrapper.active .form-box.login{
transition: none;
transform: translateX(-400px);
}
.wrapper .form-box.register{
position: absolute;
transition: none;
transform: translateX(400px);
}
.wrapper.active .form-box.register{
transition: transform 0.18s ease;
transform: translateX(0);
}
.wrapper .icon-close{
position: absolute;
top: 0;
right: 0;
width: 45px;
height: 45px;
background: #162938;
font-size: 2em;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
border-bottom-left-radius: 20px;
cursor: pointer;
z-index: 1;
}
.form-box h2{
font-size: 2em;
color: #162938;
text-align: center;
}
.input-box {
position: relative;
width: 100%;
height: 50px;
border-bottom: 2px solid #162938;
margin: 30px 0;
}
.input-box label{
position: absolute;
top: 50%;
left: 5px;
transform: translateY(-50%);
font-size: 1em;
color: #162938;
font-weight: 500;
pointer-events: none;
transition: 0.5s;
}
.input-box input:focus~label,
.input-box input:valid~label{
top: -5px;
}
.input-box input{
width: 100%;
height: 100%;
background: transparent;
border: none;
outline: none;
font-size: 1em;
color: #162938;
font-weight: 600;
padding: 0 35px 0 5px;
}
.input-box .icon{
position: absolute;
right: 8px;
font-size: 1.2em;
color: #162938;
line-height: 57px;
}
.remember-forgot{
font-size: .9em;
color: #162938;
font-weight: 500;
margin: -15px 0 15px;
display: flex;
justify-content: space-between;
}
.remember-forgot label input{
accent-color: #162938;
margin-right: 3px;
}
.remember-forgot a{
color: #162938;
text-decoration: none;
}
.remember-forgot a:hover{
text-decoration: underline;
}
.btn{
width: 100%;
height: 45px;
background: #162938;
border: none;
outline: none;
border-radius: 6px;
cursor: pointer;
font-size: 1em;
color: white;
font-weight: 500;
}
.login-register{
font-size: .9em;
color: #162938;
text-align: center;
font-weight: 500;
margin: 25px 0 10px;
}
.login-register p a{
color: #162938;
text-decoration: none;
font-weight: 600;
}
.login-register p a:hover{
text-decoration: underline;
}
JavaScript:
The provided JavaScript code is responsible for adding functionality to the login/signup form. It selects various elements from the HTML document using query selectors and assigns event listeners to them. When the signup button is clicked, the code adjusts the margin-left property of the login form and login text to slide them out of view. Similarly, when the login button is clicked, the code slides the login form and text back into view. Additionally, when the signup link is clicked, the code triggers a click event on the signup button to switch to the signup form.
const wrapper = document.querySelector('.wrapper');
const loginLink = document.querySelector('.login-link');
const registerLink = document.querySelector('.register-link');
const btnPopup = document.querySelector('.btnLogin-popup');
const iconClose = document.querySelector('.icon-close');
registerLink.addEventListener('click', () => {
wrapper.classList.add('active');
});
loginLink.addEventListener('click', () => {
wrapper.classList.remove('active');
});
btnPopup.addEventListener('click', () => {
wrapper.classList.add('active-popup');
});
iconClose.addEventListener('click', () => {
wrapper.classList.remove('active-popup');
});
Creating a website with Login and Registration forms using HTML, CSS, and JavaScript is a great way to practice essential web development skills. We’ve built a clean, responsive, and interactive design that enhances the user experience. You can improve it by adding password validation, error messages, or connecting it to a backend for real data storage. Keep building and exploring! 🚀
If you run into any problems with your project, worry not. The remedy is just a click away – Download the source code and confront your coding challenges with enthusiasm. Enjoy your coding adventure!