In this blog, I’ll showcase 15 Login & Registration Forms made with HTML, CSS, and JavaScript. They’ll inspire you to make your own stylish logins. Each form in the list comes with free-to-use source codes.
Login and registration forms are crucial for any website or app. They let users sign in and access various features. There are different ways to design these forms, but some stand out for their creativity.
A login form is where users enter their username and password to access protected content. On the flip side, a registration form is where users give their personal information to create a new account.
Top Frontend Login Projects to Master Frontend:
1. Modern Login Form

Explore a sleek and contemporary approach to user authentication with our Modern Login Form, featuring a clean design and user-friendly interface for a seamless login experience.
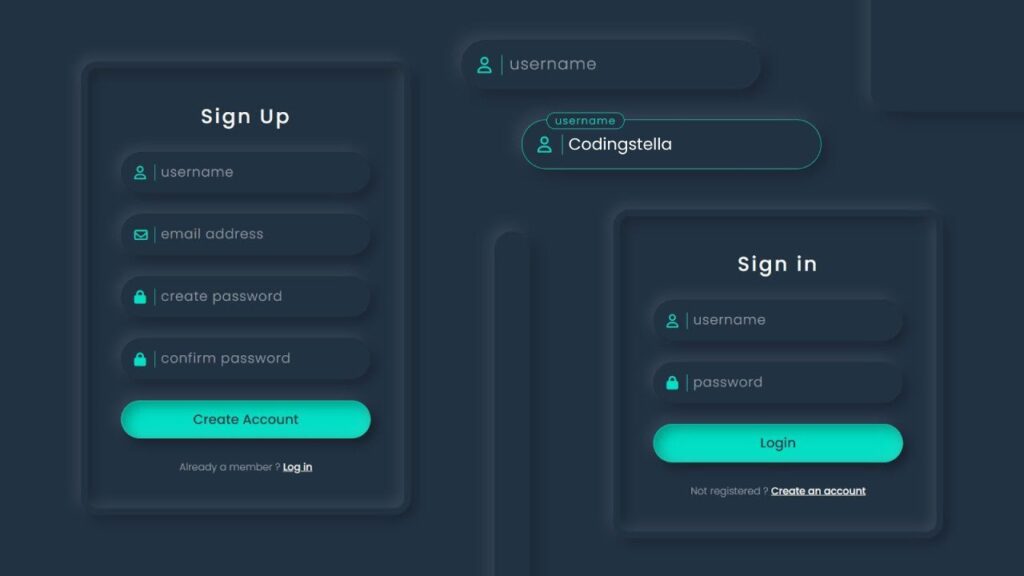
2. Next Level Login & Registration Form

Elevate your user access system with our Next Level Login & Registration Form, combining advanced features and intuitive design to provide a cutting-edge solution for secure and efficient user authentication and registration.
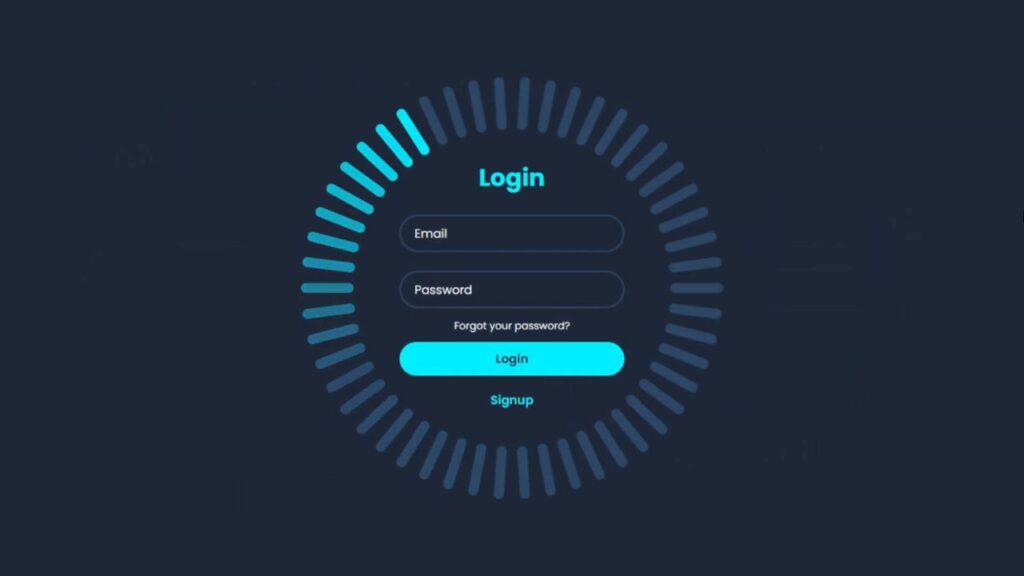
3. Animated Login Form

Infuse energy into your login process with our Animated Login Form, featuring dynamic visuals and interactive elements that not only enhance user engagement but also provide a visually appealing and enjoyable login experience.
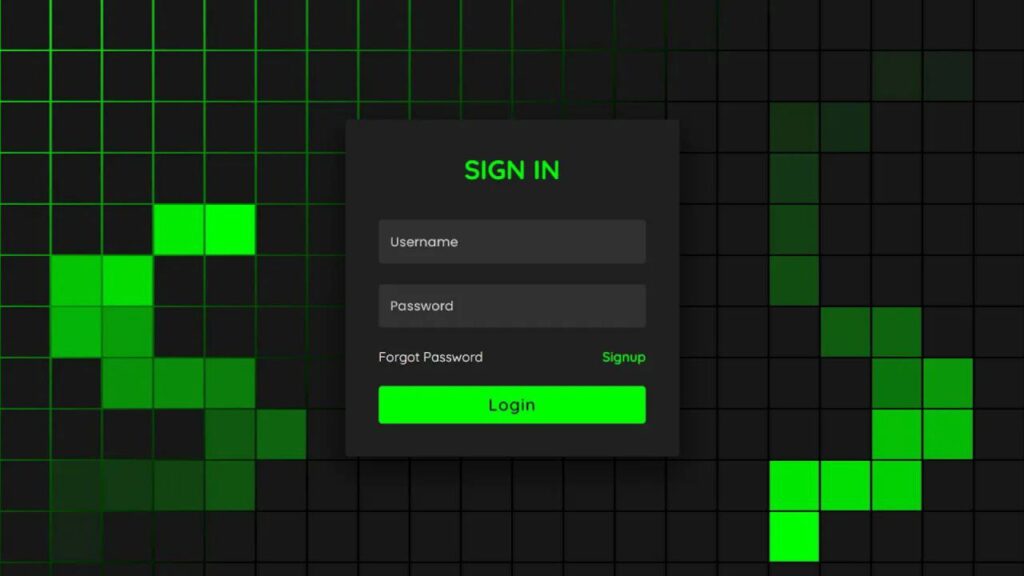
4. Hacker-Styled Login Form

Experience the thrill of a Hacker-themed Login Form, designed with a unique and edgy interface that adds an element of excitement to the login process while maintaining a secure and reliable authentication system.
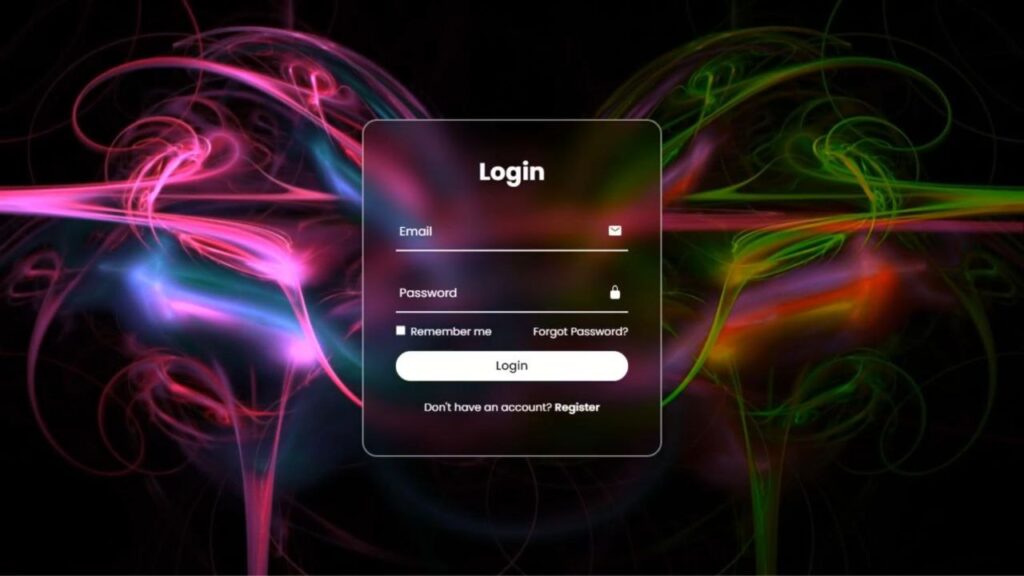
5. Animated Login form with Changing Background

Immerse users in a captivating login journey with our Animated Login Form featuring a dynamic background that changes seamlessly, combining aesthetics with functionality for a visually stunning and engaging login experience.
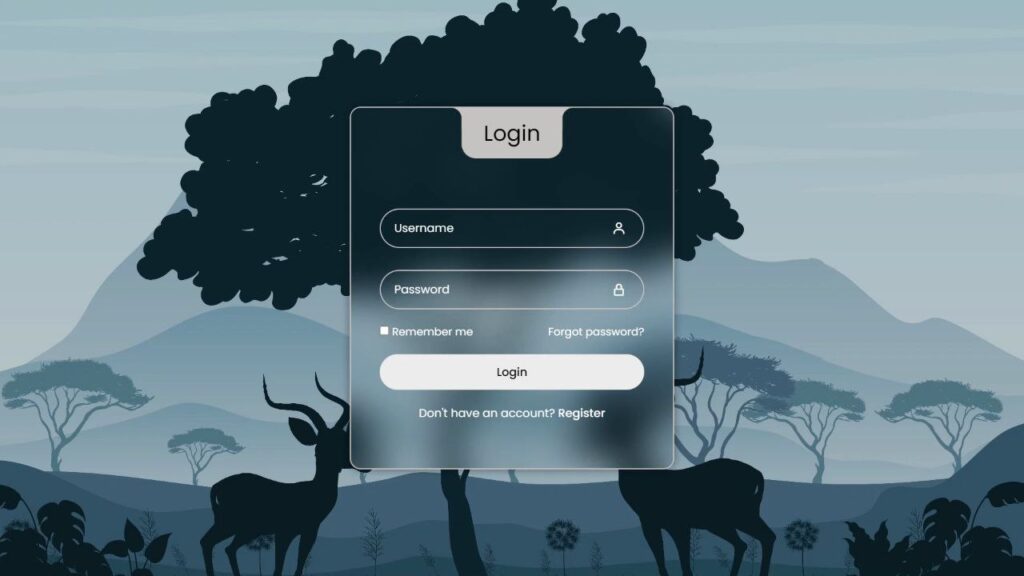
6. Glassmorphism Login Form

Embrace the trend of glassmorphism with our Glassmorphism Login Form, featuring a frosted glass-like design that adds a touch of modernity and transparency to your user authentication process.
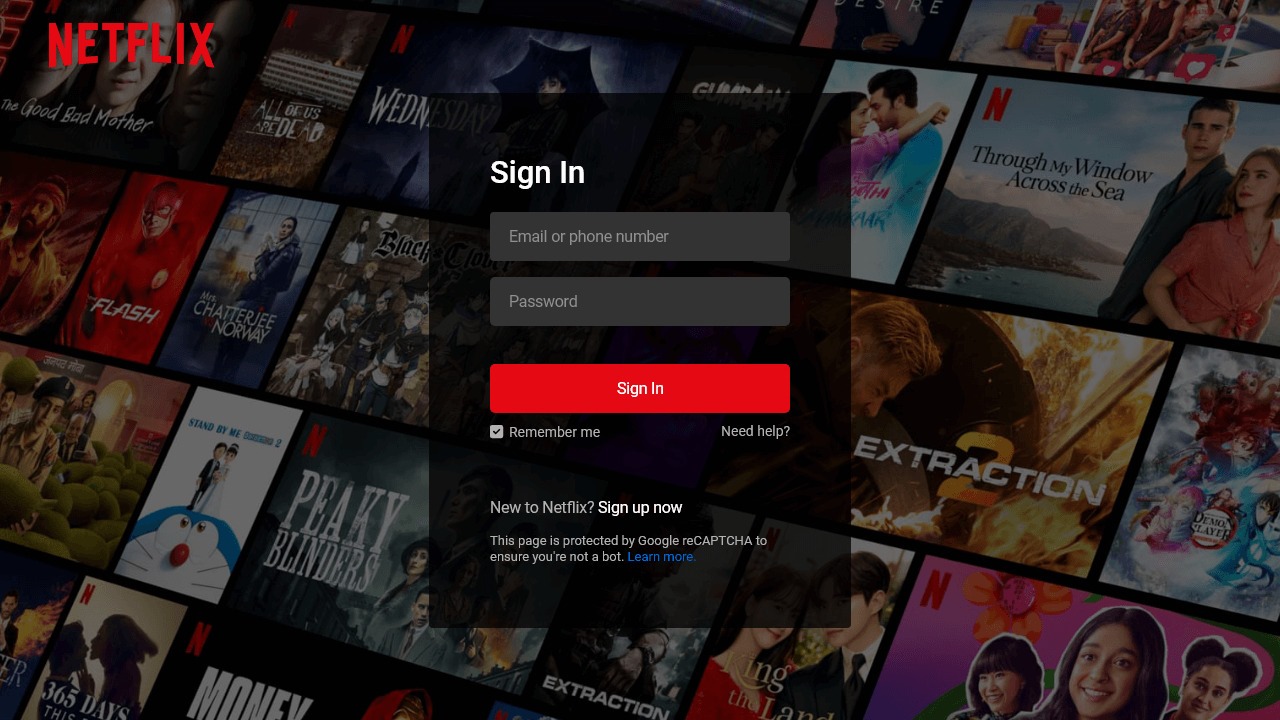
7. Netflix Login Form

Replicate the user-friendly and familiar experience of one of the most popular streaming services with our Netflix-inspired Login Form, providing a seamless and recognizable login interface for your users.
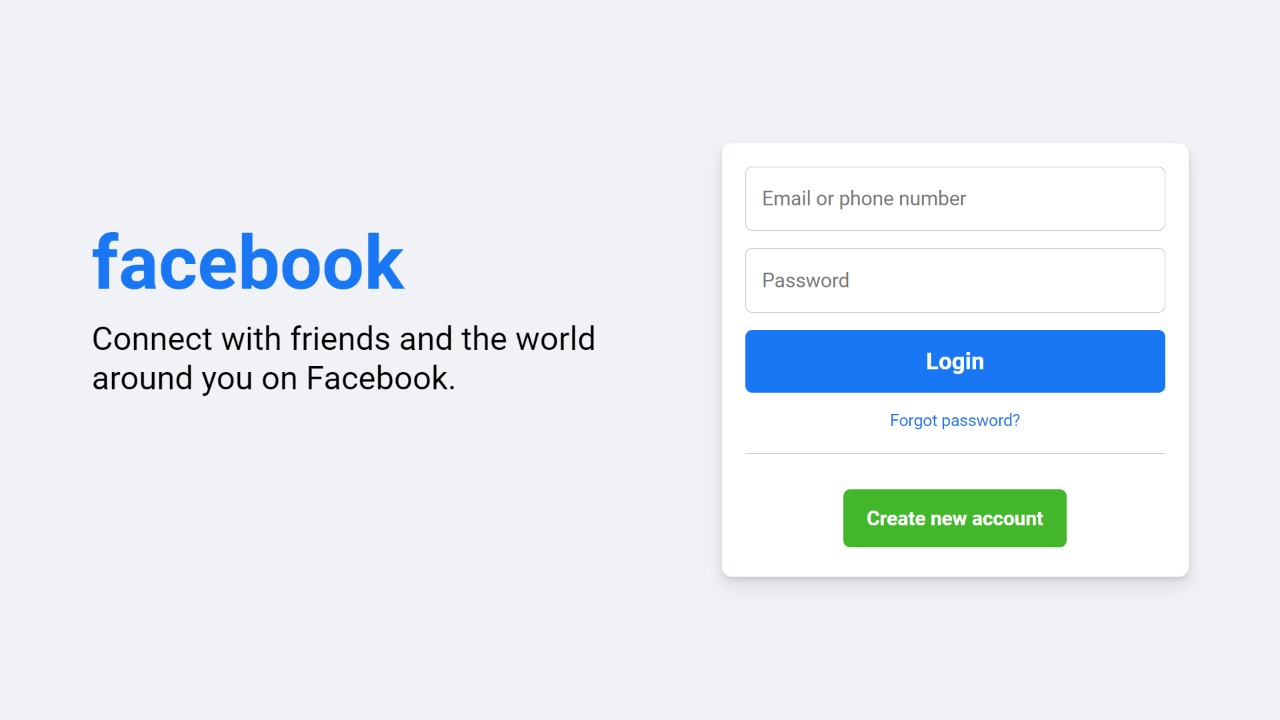
8. Facebook Login From

Offer users a familiar and convenient login experience with our Facebook Login Form, modeled after the widely used social media platform, ensuring a smooth and recognizable authentication process.
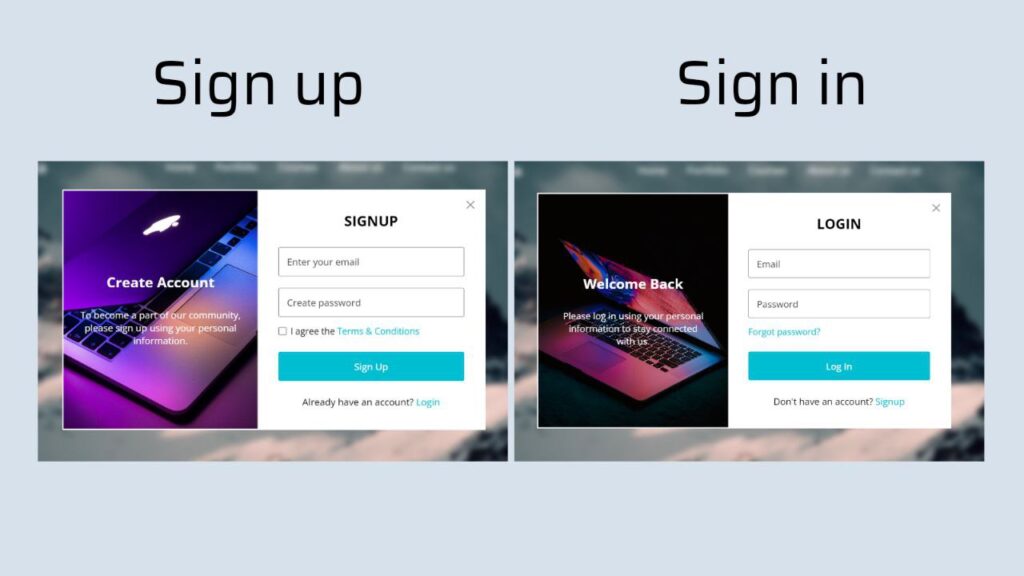
9. Login and Signup Form

Simplify user access with our combined Login and Signup Form, streamlining the onboarding process and allowing users to seamlessly switch between login and registration within a single, cohesive interface.
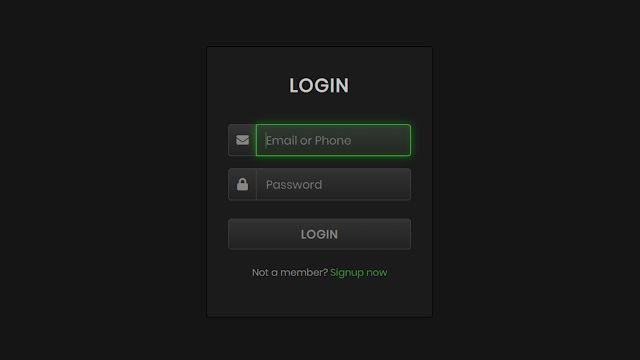
10. Animated Login Form with Glowing Input

Add a touch of flair to your authentication process with our Animated Login Form featuring glowing input fields, creating a visually appealing and interactive login experience that stands out.
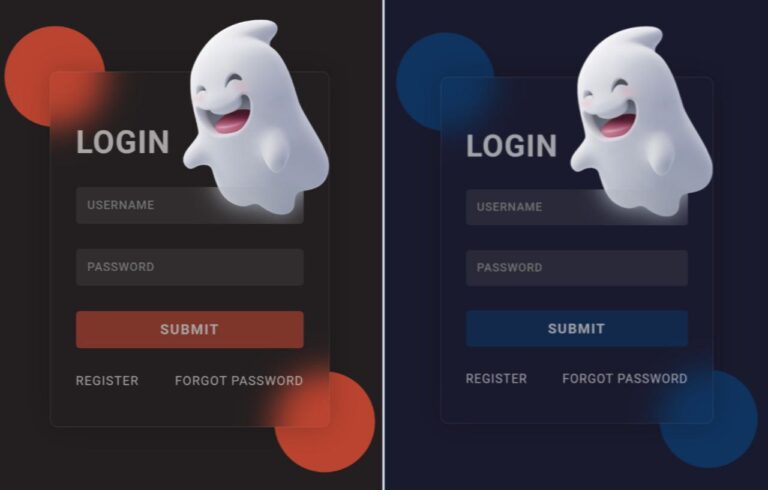
11. Glassmorphism Login Form with Various Theme

Customize your login experience with our Glassmorphism Login Form offering various themes, allowing users to personalize their authentication interface and enjoy a visually pleasing login experience tailored to their preferences.
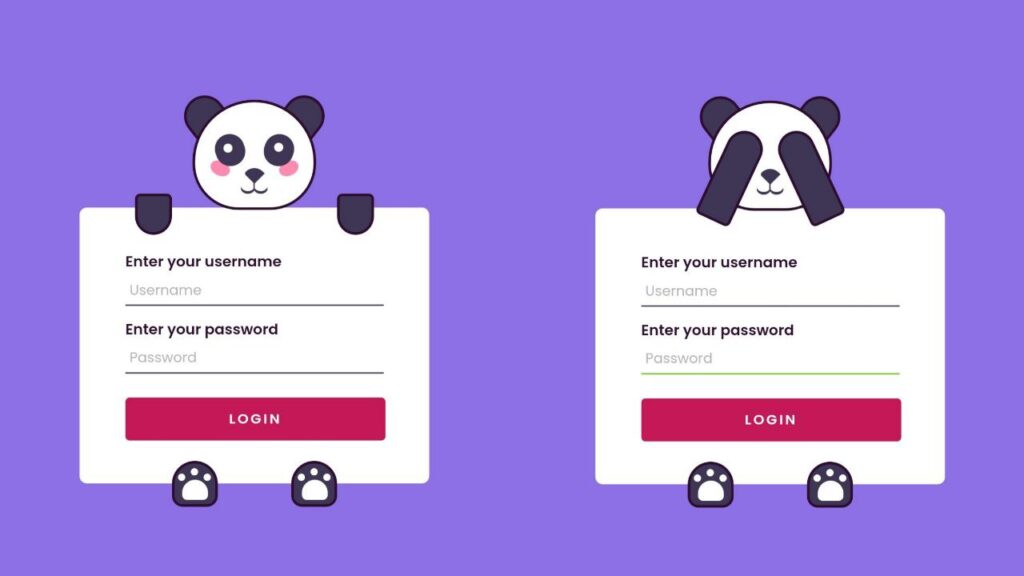
12. Panda Login Form

Inject a dose of charm into your login system with our Panda Login Form, featuring a cute and friendly panda-themed design that adds a touch of playfulness to the user authentication process.
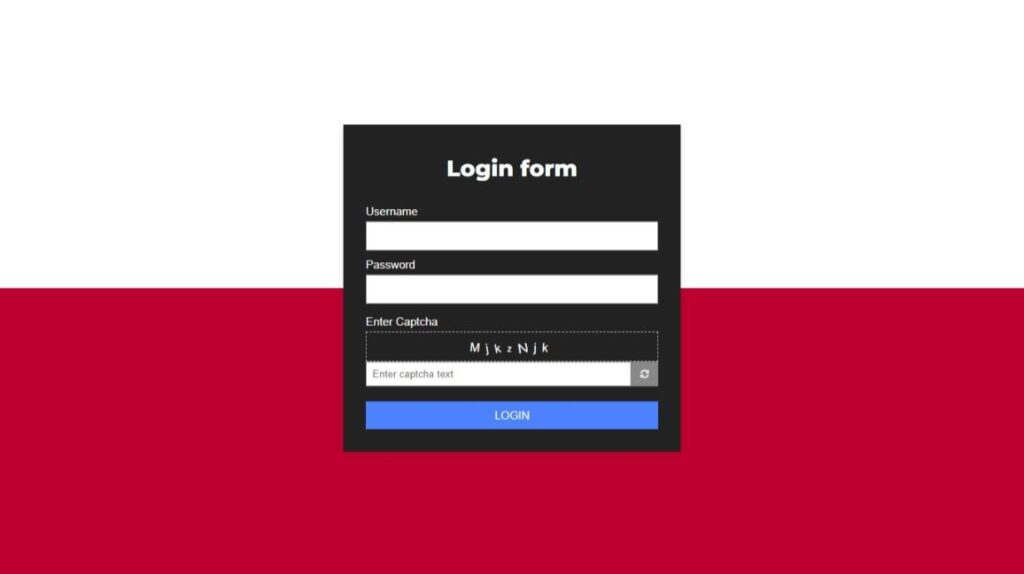
13. Login Form with Captcha

Bolster your security measures with our Login Form integrated with Captcha, ensuring an added layer of protection against automated attacks while providing a secure and reliable authentication process.
14. Double Slider Signup-Login Form

Optimize user interaction with our innovative Double Slider Signup-Login Form, allowing users to effortlessly switch between registration and login through an intuitive dual-slider interface.
15. Website with Login & Signup form

Establish a strong online presence with our comprehensive Website featuring integrated Login & Signup forms, offering users a seamless entry point to your platform with a cohesive and user-friendly design.
Conclusion
In summary, these login forms offer a variety of options to suit different needs. Whether you want a modern look, inspiration from popular platforms, or playful themes, there’s something for everyone.
From stylish Glassmorphism designs to secure Captcha integrations, these login forms prioritize both aesthetics and user security. The animations, glowing inputs, and combined login/signup features aim to make the user experience engaging and efficient.
As technology advances, these login forms represent a mix of innovation, user-friendly design, and security. Choose the form that fits your brand, user base, and security standards to create a memorable and smooth first interaction with your platform. With these options, you have the tools to make a positive impression and provide users with an enjoyable journey through your digital space.
For More Checkout – @coding.stella